✅Lazada 最新促销优惠!!【点击这里】
Instagram 是人们常使用的社交软体之一,其快拍(Story)功能也变成了人们的日常打卡功能。通过快拍可以直接分享食物,心情等等,在出现快拍滤镜后更成为了不可或缺的社交平台。大家都知道要怎么搜寻及使用滤镜(Filter),但如果不想一直使用别人所创作的滤镜,其实你也可以自己打造哦!Spark AR Studio是专门制作滤镜的软件,不只是IG,就连面子书的快拍也适用!制作过程有些复杂,但是可以多多参考官网或其他创作者的教学哦,快点收藏起来制作你的专属滤镜吧!
开始制作前需准备以下事项:
1.下载Spark AR Studio
制作 Instagram 和 Facebook 滤镜都必须统一使用 Spark AR Studio 来制作,所以可以先在电脑上下载这个软件。下载成功后,我们需要用面子书账号来登录 Spark AR Studio。
下载网址:点击这里

2.下载喜欢的字体
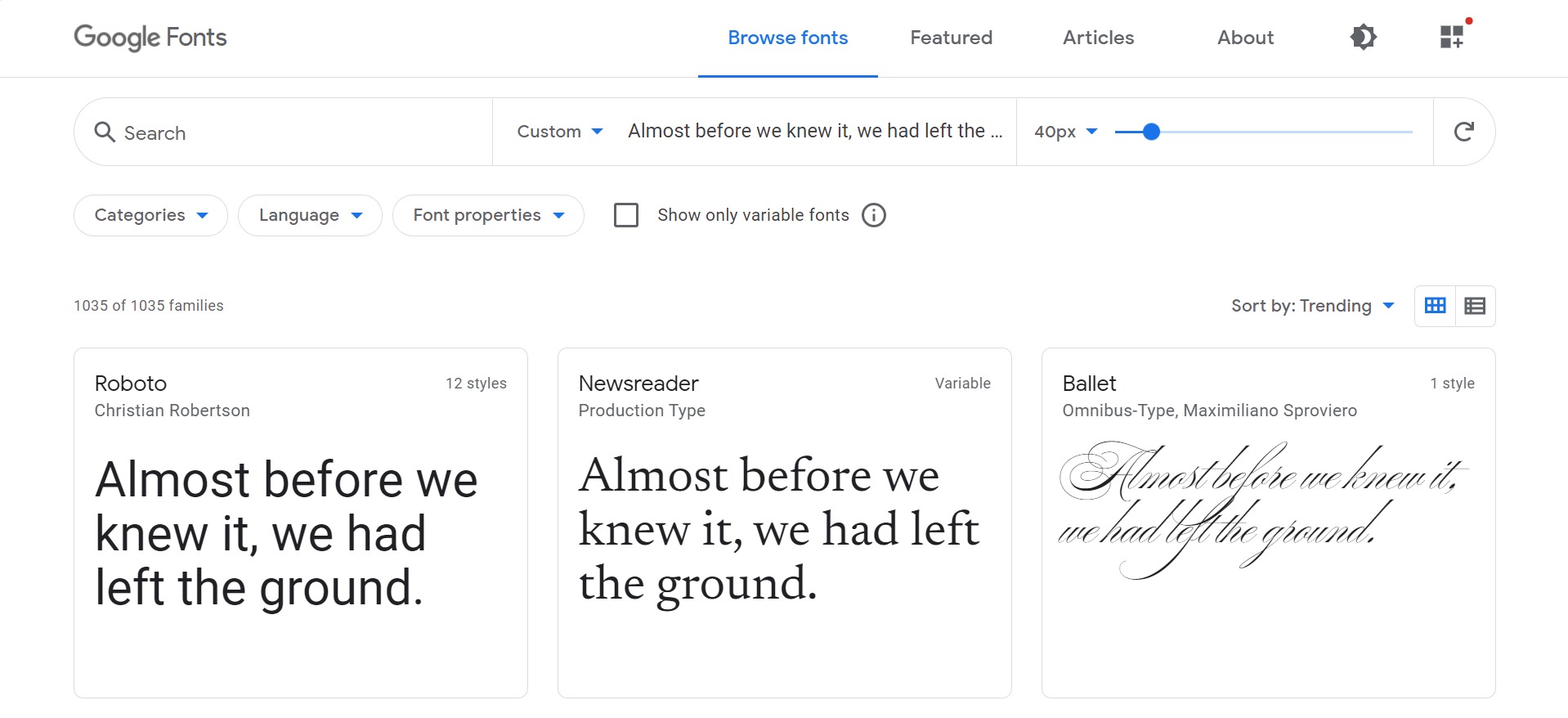
到字体网搜寻下载想要的字体,下载字体后把字体的 .ttf 档案备份到电脑桌面,方便之后使用。大家可以到Google Fonts搜寻字体。

【Spark AR Studio】
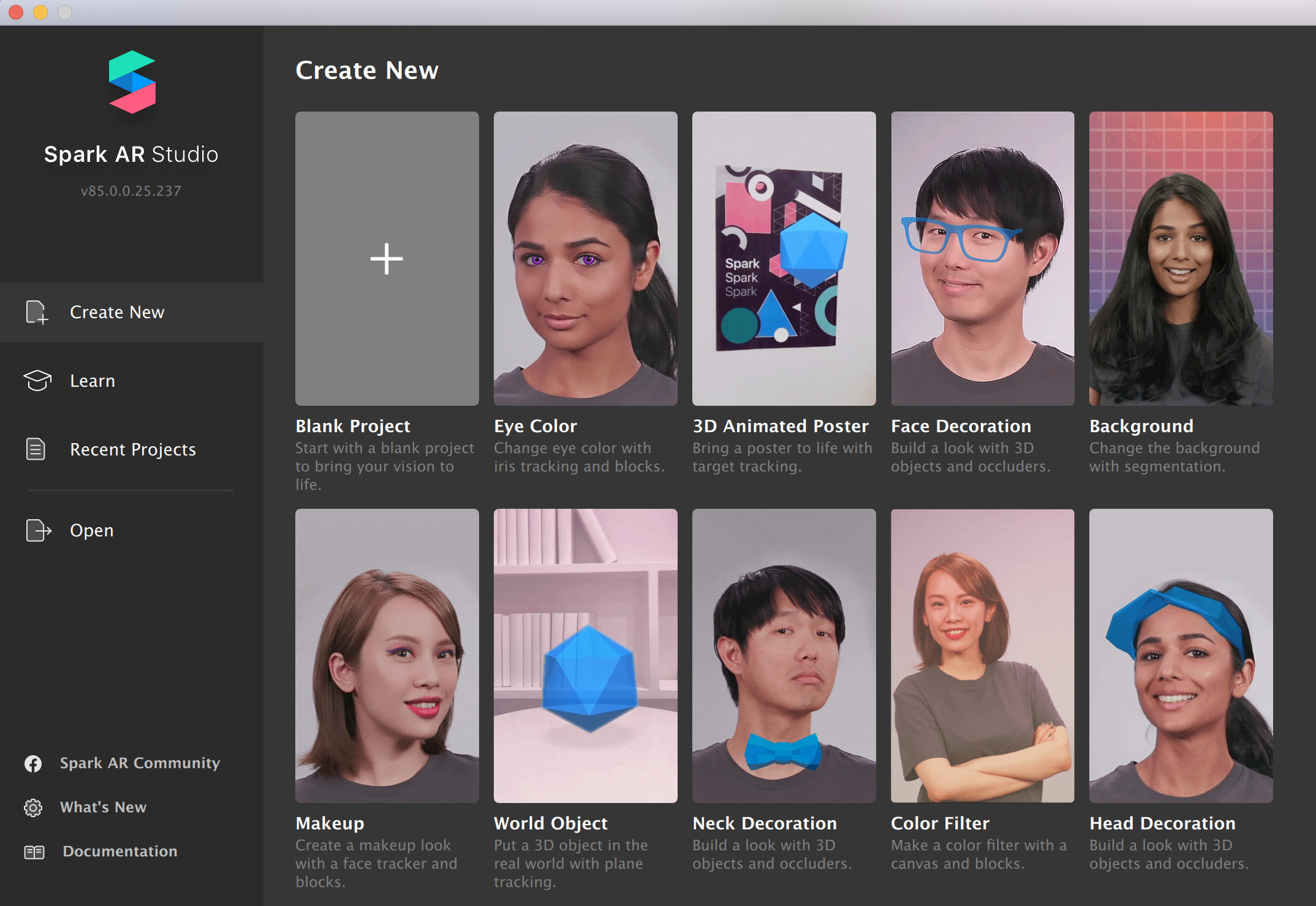
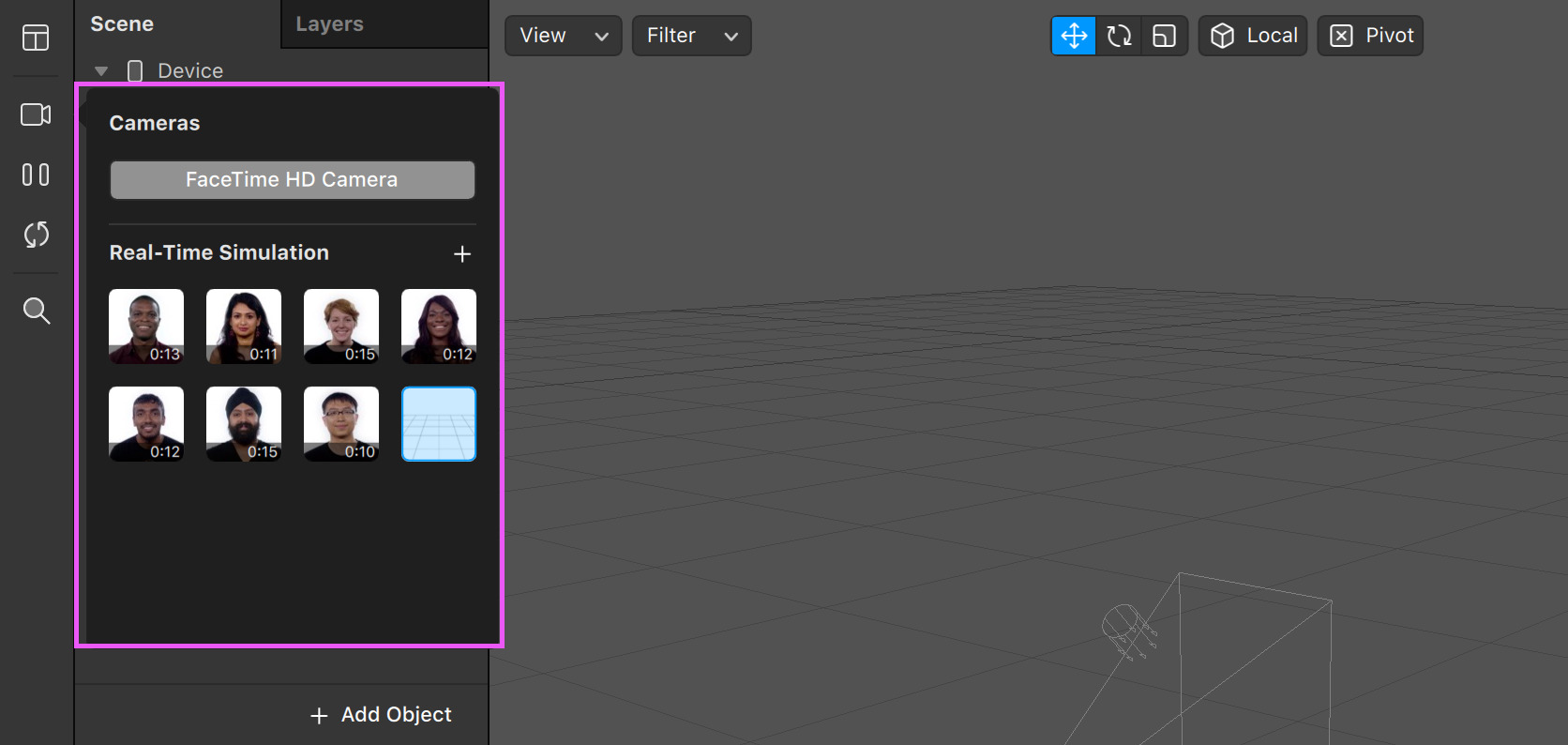
下载软件,登录账号后就会来到 Spark AR Studio 的主要页面,画面会出现一名黑人摆动头部的画面,这是为了给大家看自己所设计的滤镜效果,如若想更换动态图像,或是想换成电脑前置镜头(既是用自己的脸部作为预览效果)的话可点击左上方的 “Video” 进行更换。


教学1:【制作脸部类滤镜】
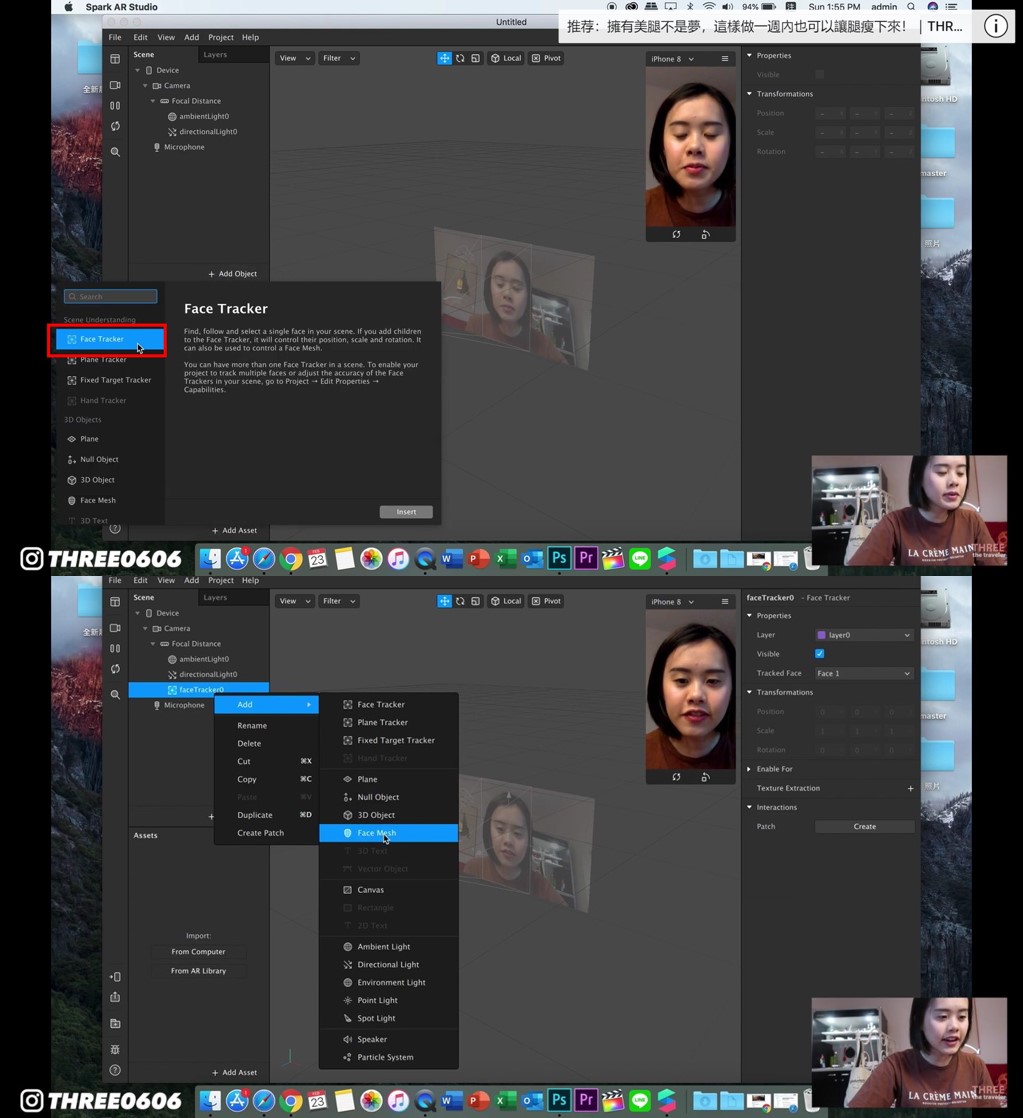
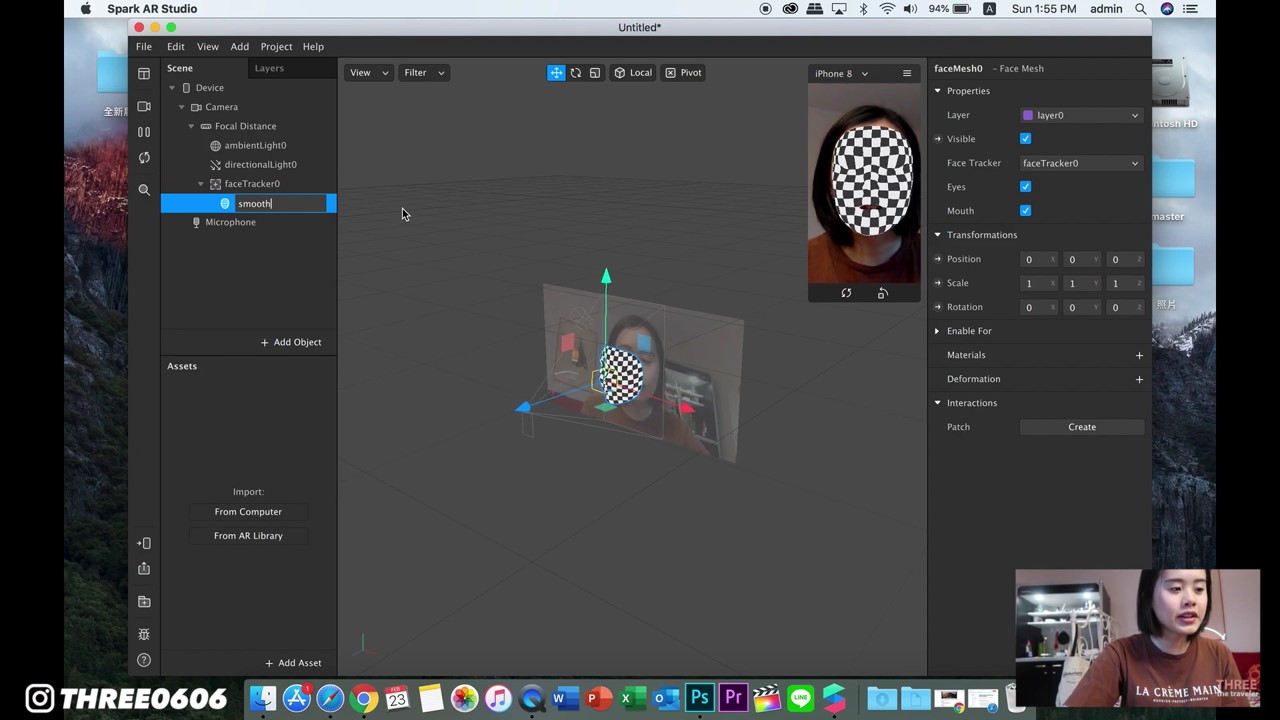
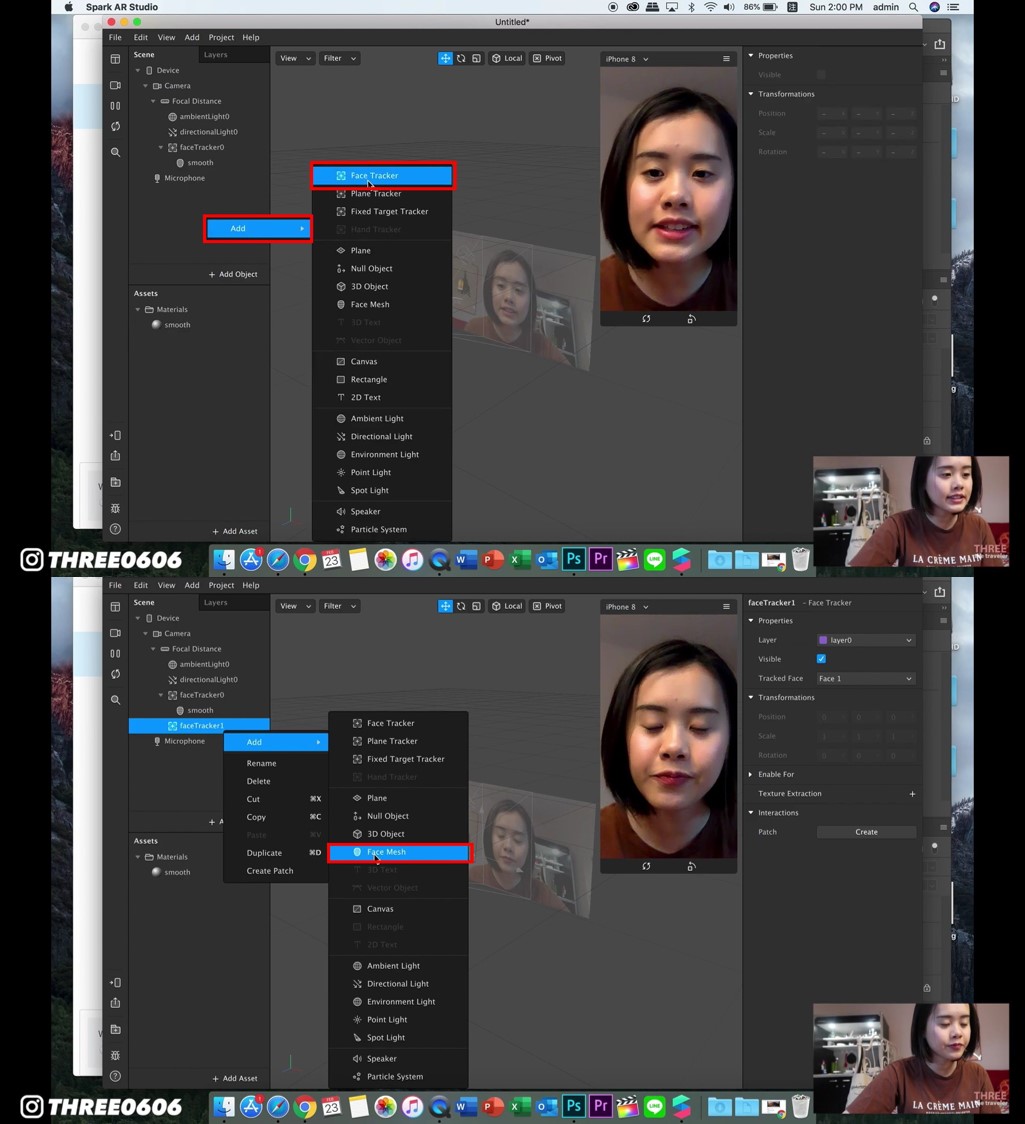
1.点击 “Add Project” → “FaceTracker”,点 Face Tracker,按右键添加 “Face Mesh”,可以为 Face Mesh 更名为Smooth,因为待会是美颜功能。

2.点击 Smooth,在最右边的工具栏里找到 “Meterials” 后点击增加,也可以为这项更改名字为 smooth(这样后续添加工具/项目就不会搞混)

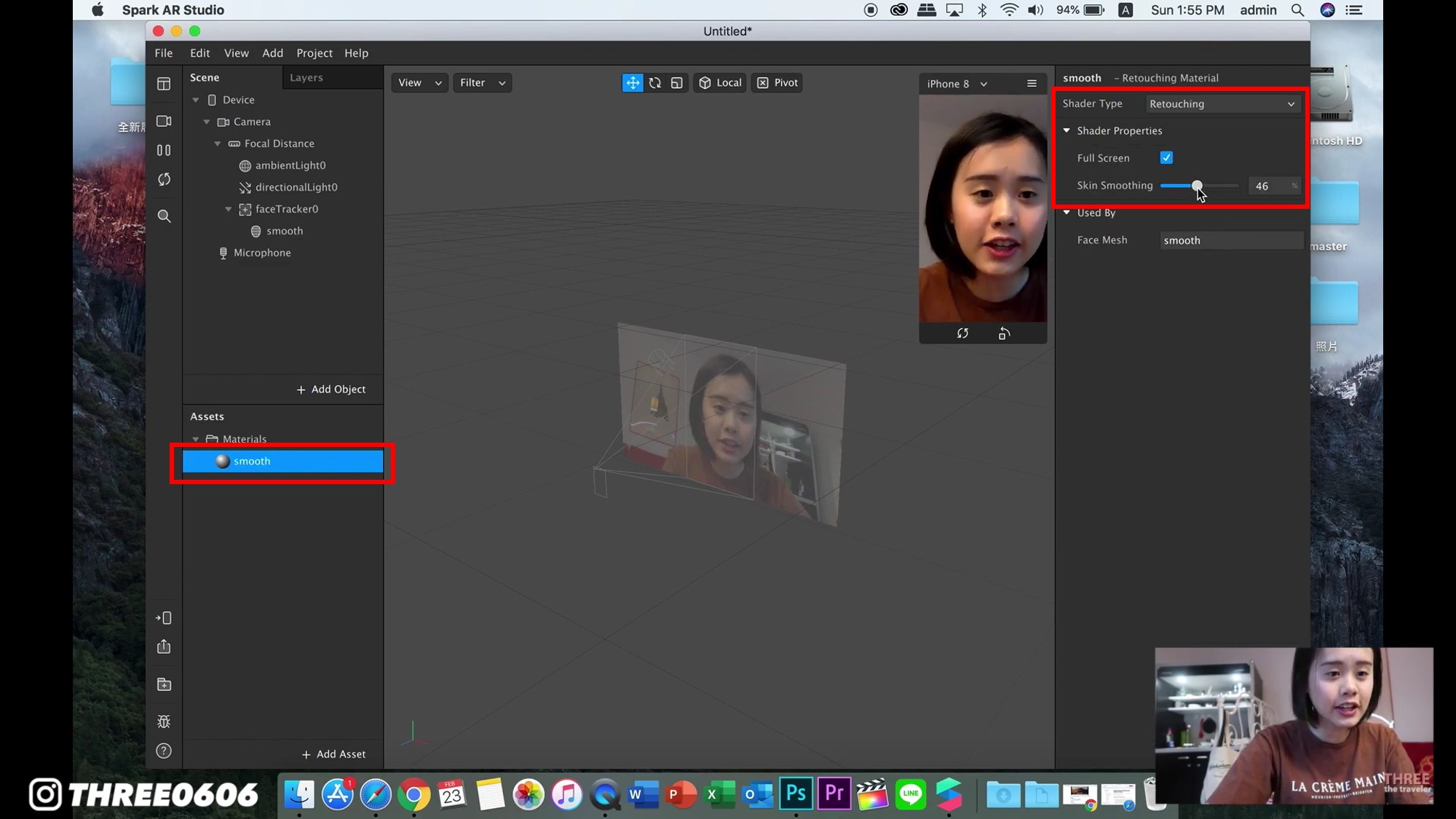
3.点击smooth,在右边工具栏的最上方 “Shader Type” → 选择 “Retouching”,在这里就可以调整滤镜的美颜指数咯!

4.前往下载Spark AR Studio 官方的脸部图案包,下载链接:点击这里
下载的图案包里有 Mesh以及 Testure 文件夹,Testure 文件夹里则有女性以及男性的脸部纹理图,这样最后设计出来的滤镜看起来更像真实的脸,主要是作为模板使用。
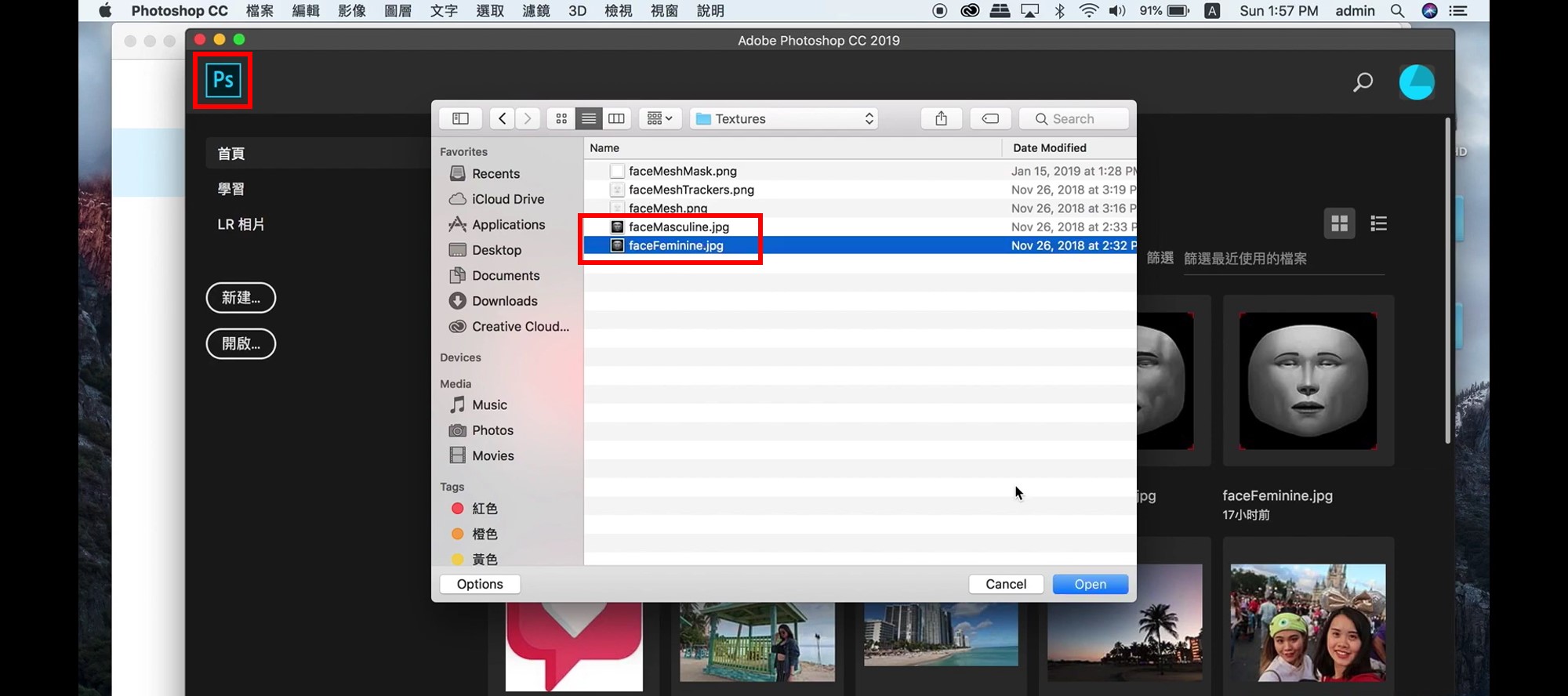
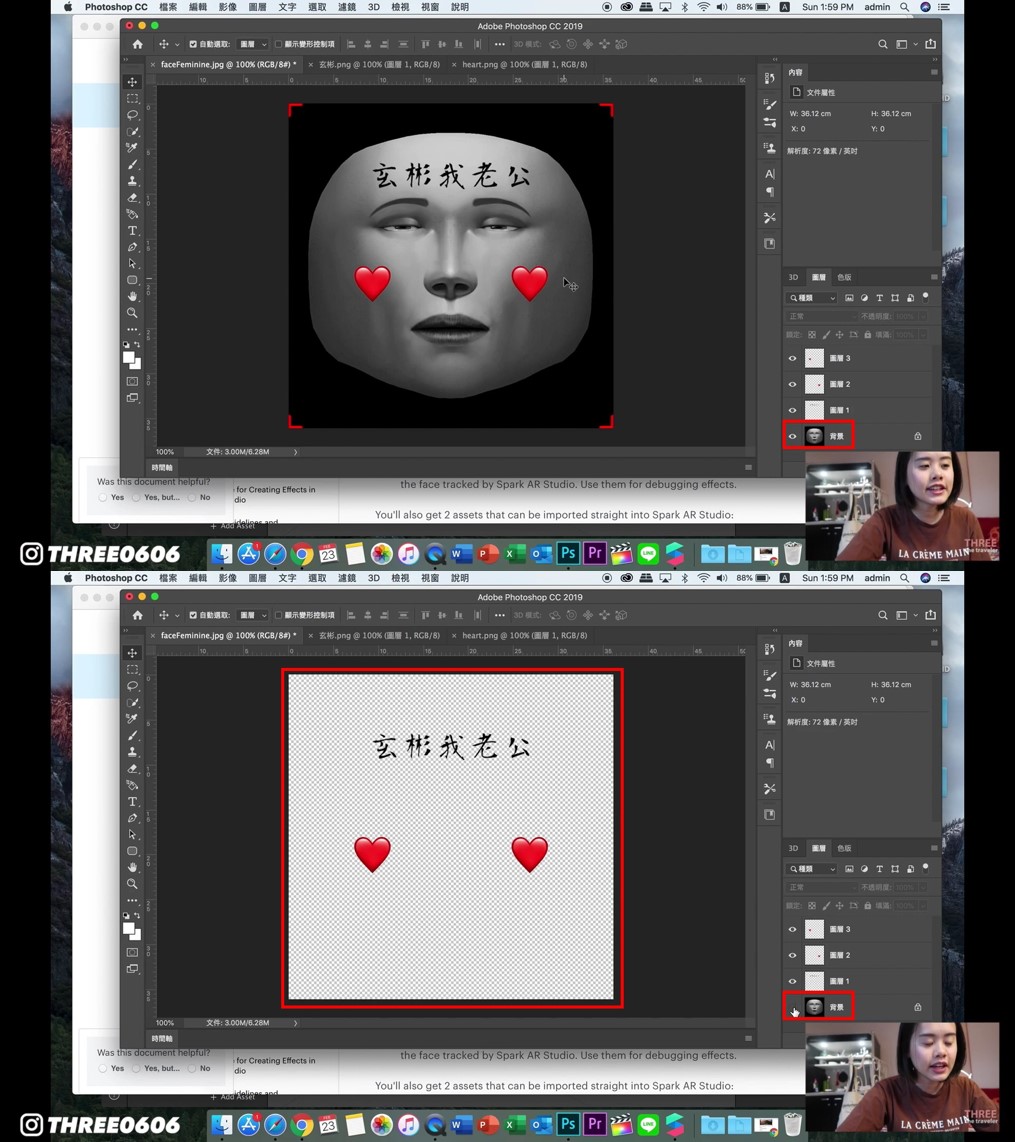
5.打开Photoshop,打开女性的脸部纹理图(face Feminine),添加设计的图案/文字在脸上即可。注意,所有添加在脸上的图案以及文字都必须是 PNG 档哦。最后 export 前记得取消点选 face Feminine背景图,最后再以 PNG 档 export 出图片。(影片作者先前已经制好脸部装饰的图,所以这里只要直接添加即可。)


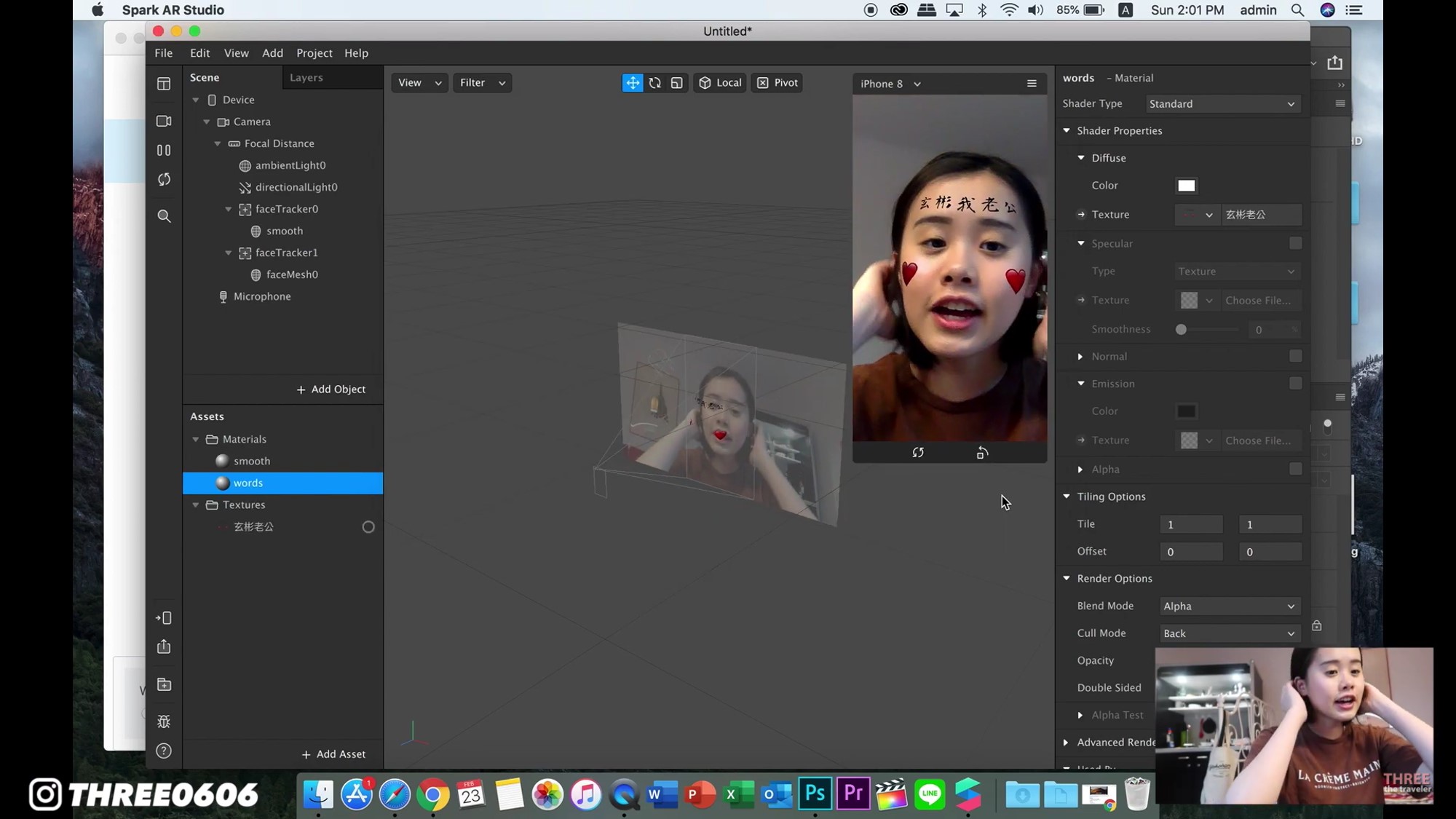
6.回到主页面,在 “Scene” 这里添加添加新的 “Face Tracker”,再添加 “Face Mesh”。在 Face Mesh 项目里添加 “Materials”。接着在右边的工具栏里找到 “Texture”,点击 “Choose File”,选择先前在 PS 制好的效果图即可。

滤镜效果:

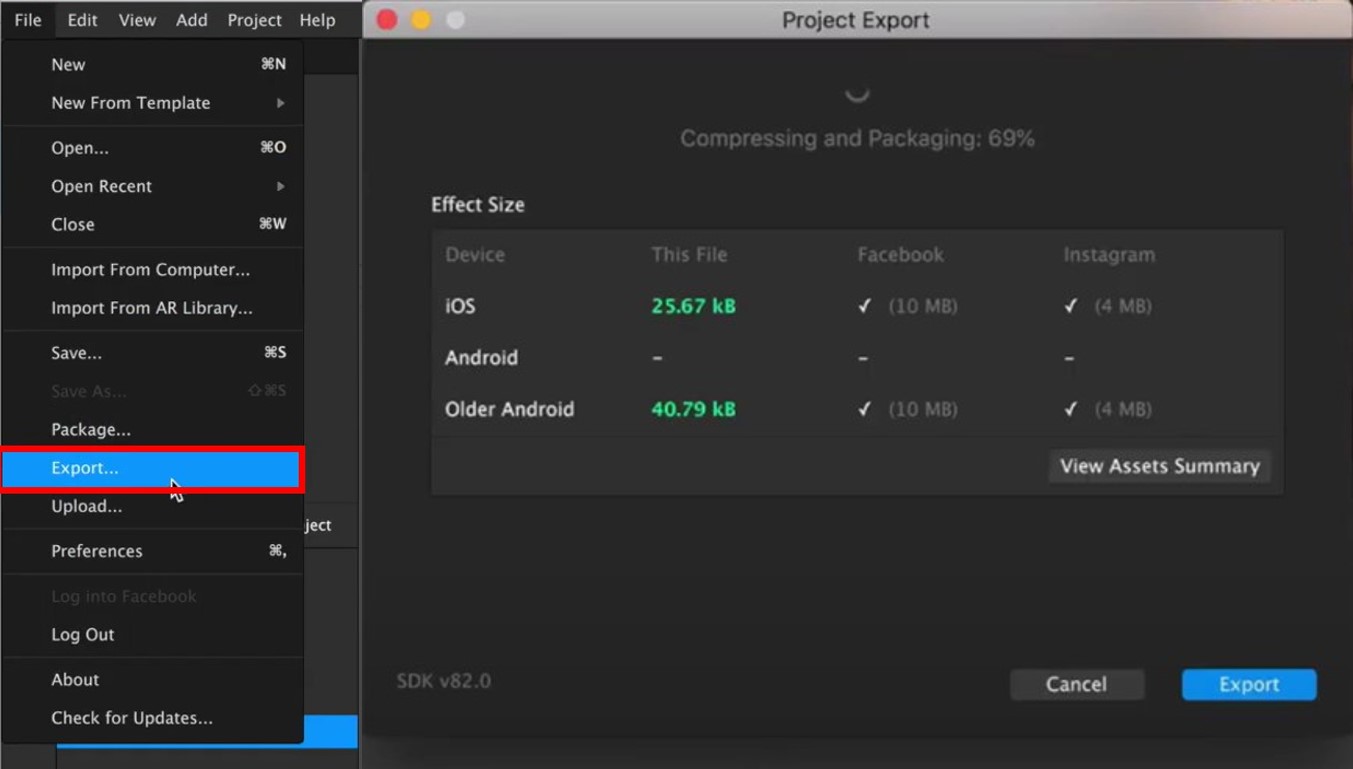
7.点击左上方的 “File”,找到 “Export”。点击后画面会来到 Spark AR Hub 页面,在这里上传所设计的滤镜等待审核即可。

教学2:【制作色调类滤镜】
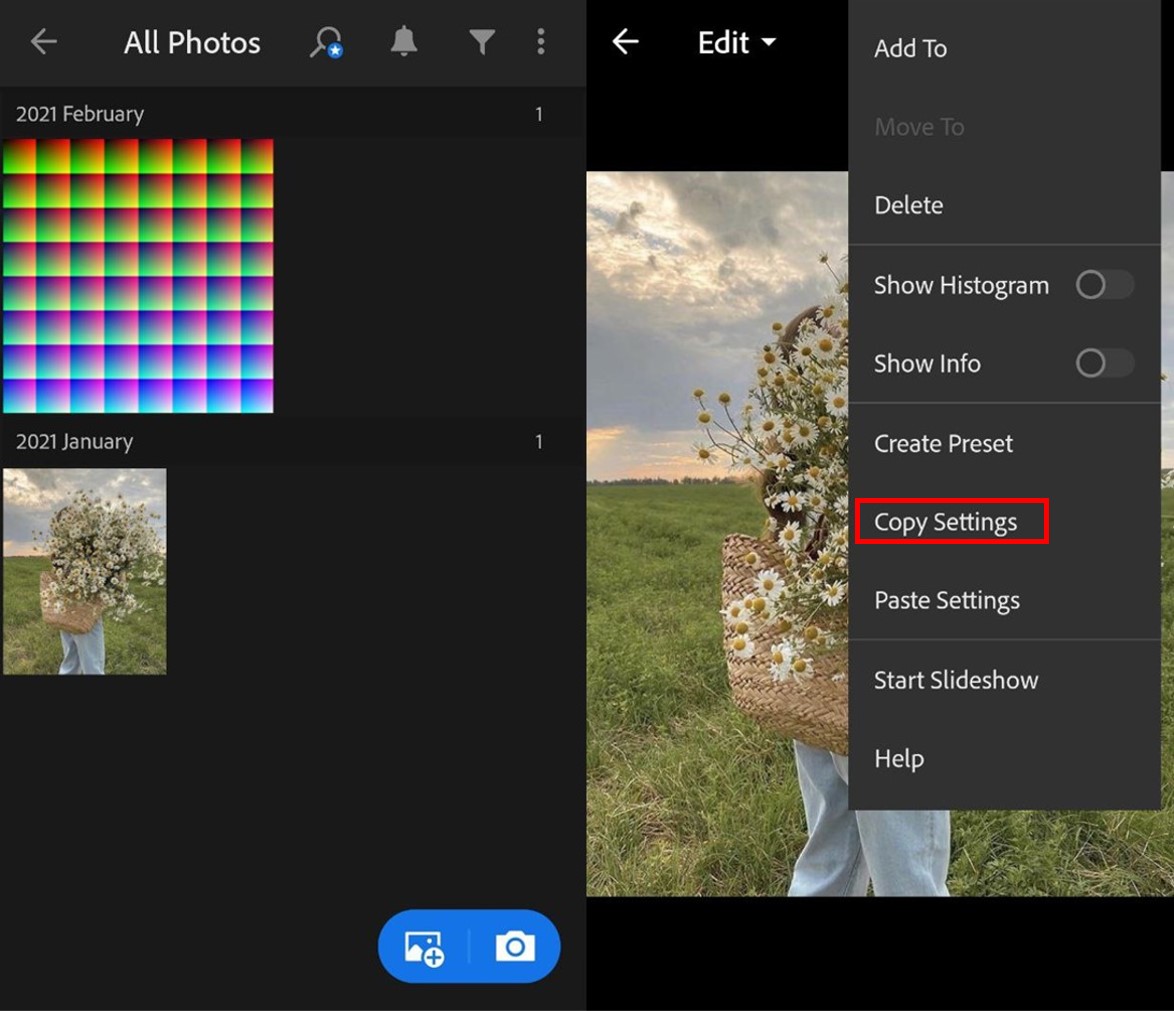
1.首先打开Adobe Lightroom,选择一张照片调至你想要的色调。复制调色好的色调,打开基本原色盘(LUT),贴上调好的色调即可。

手机版也可以使用Lightroom APP来操作。
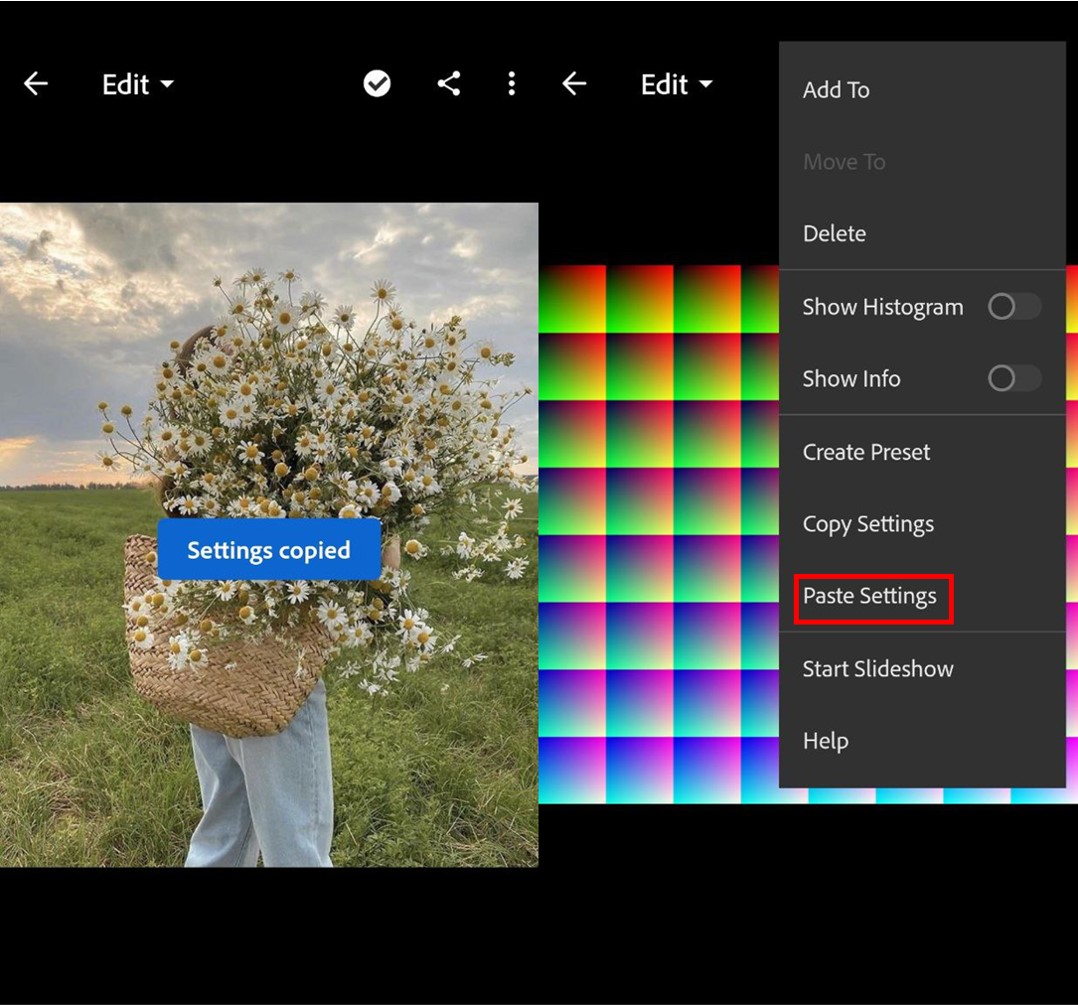
把基本原色盘汇入手机的调色APP后,和电脑版一样,复制想要的色调,再粘贴到基本原色盘上,这样以来基本原色盘就会变成最终想要的滤镜色调。


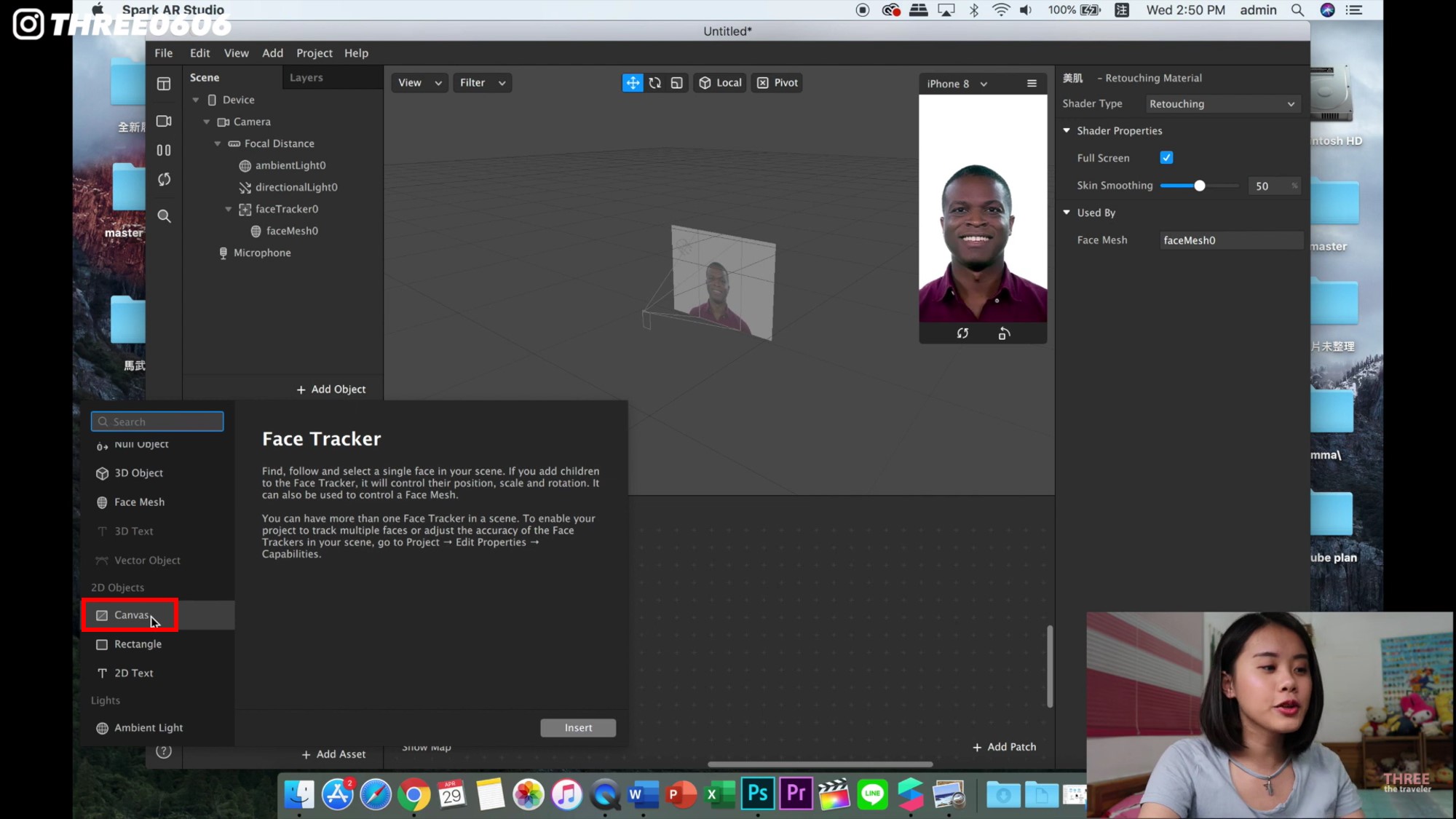
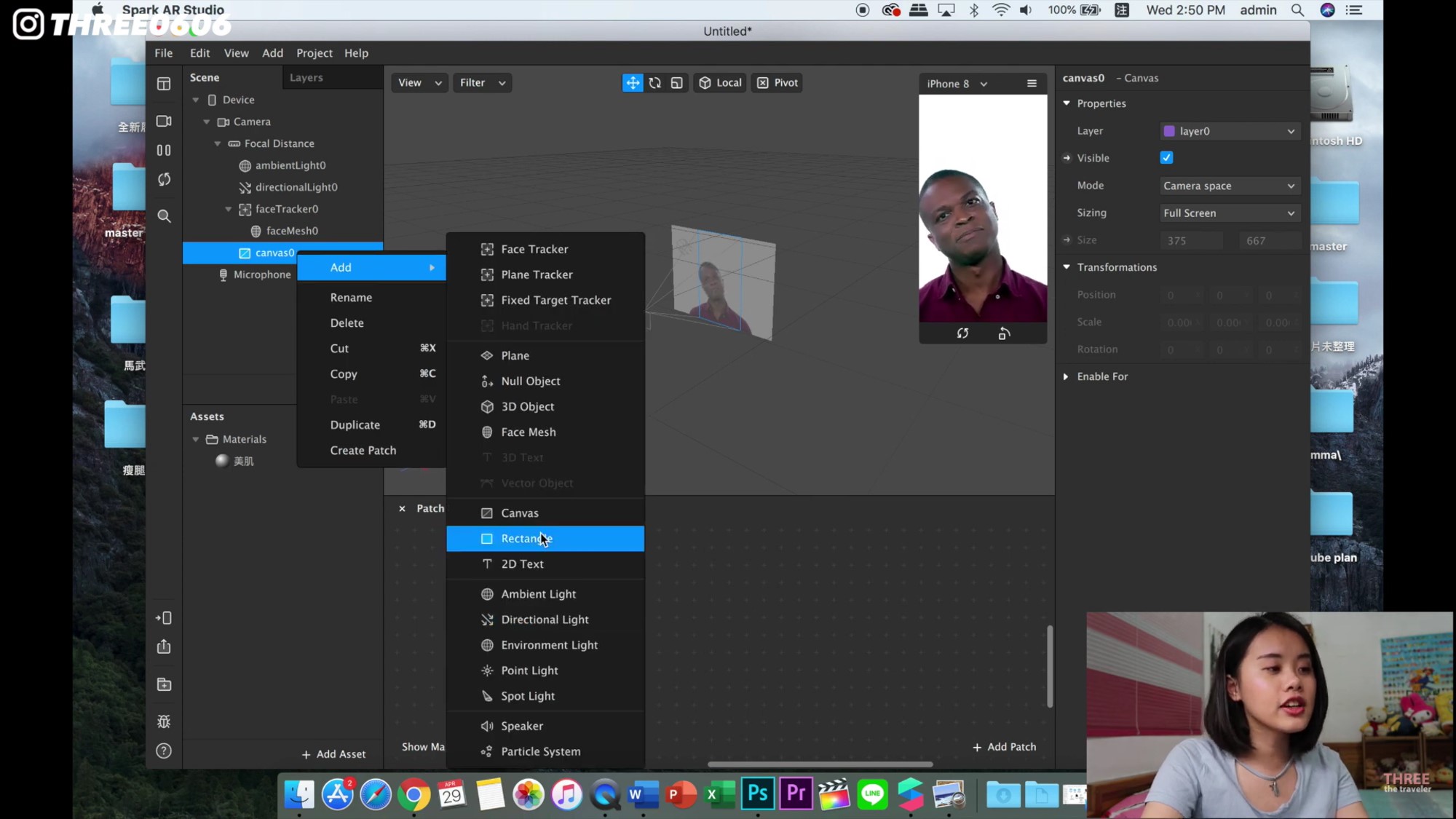
2.接着打开 Spark AR Studio,大家可以自行决定要不要添加美颜功能。如果要的话可以根据上个教学来操作。接着在 “Scene” 添加 “Canvas”,再点击右键添加 “Rectangle”。


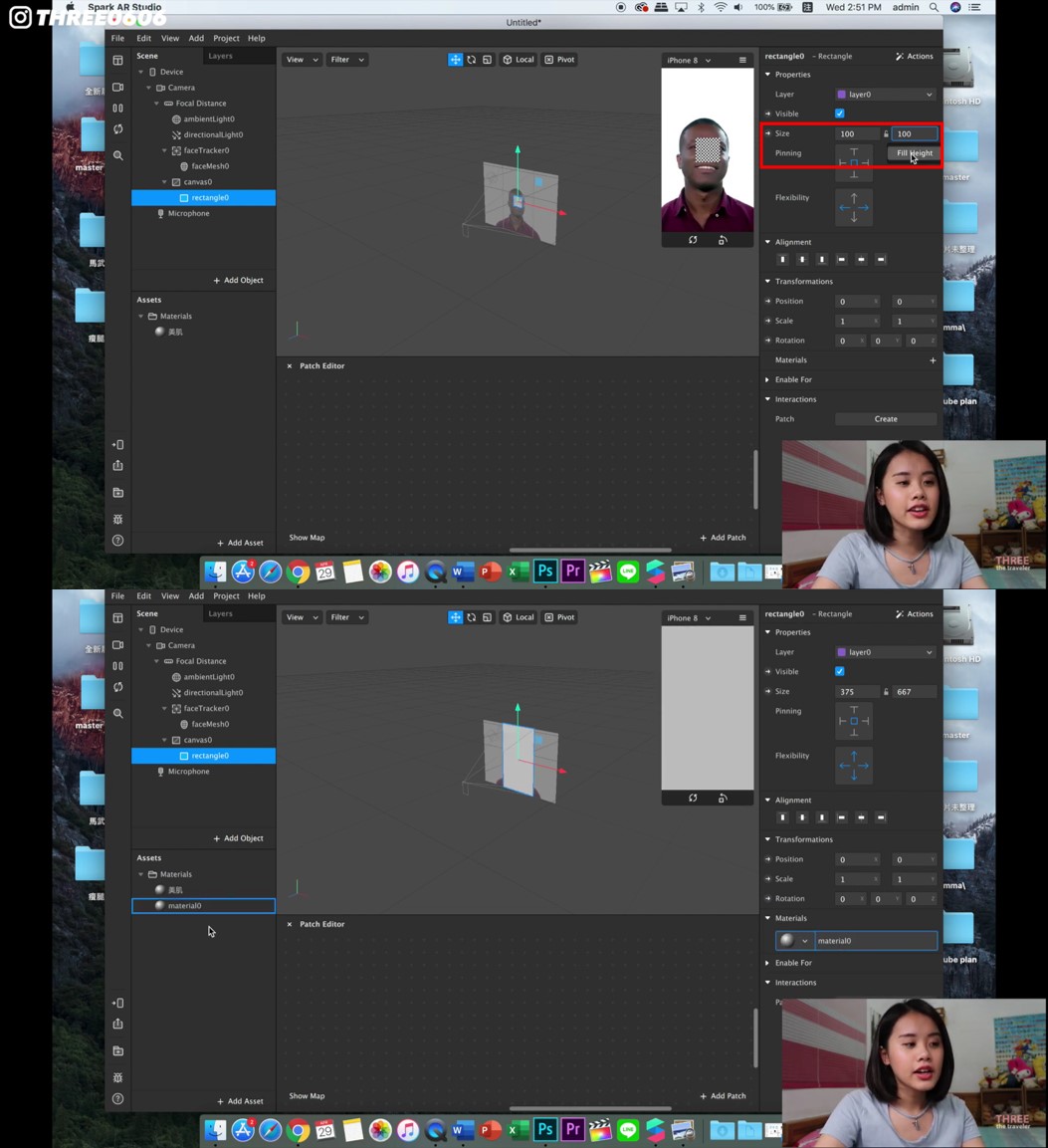
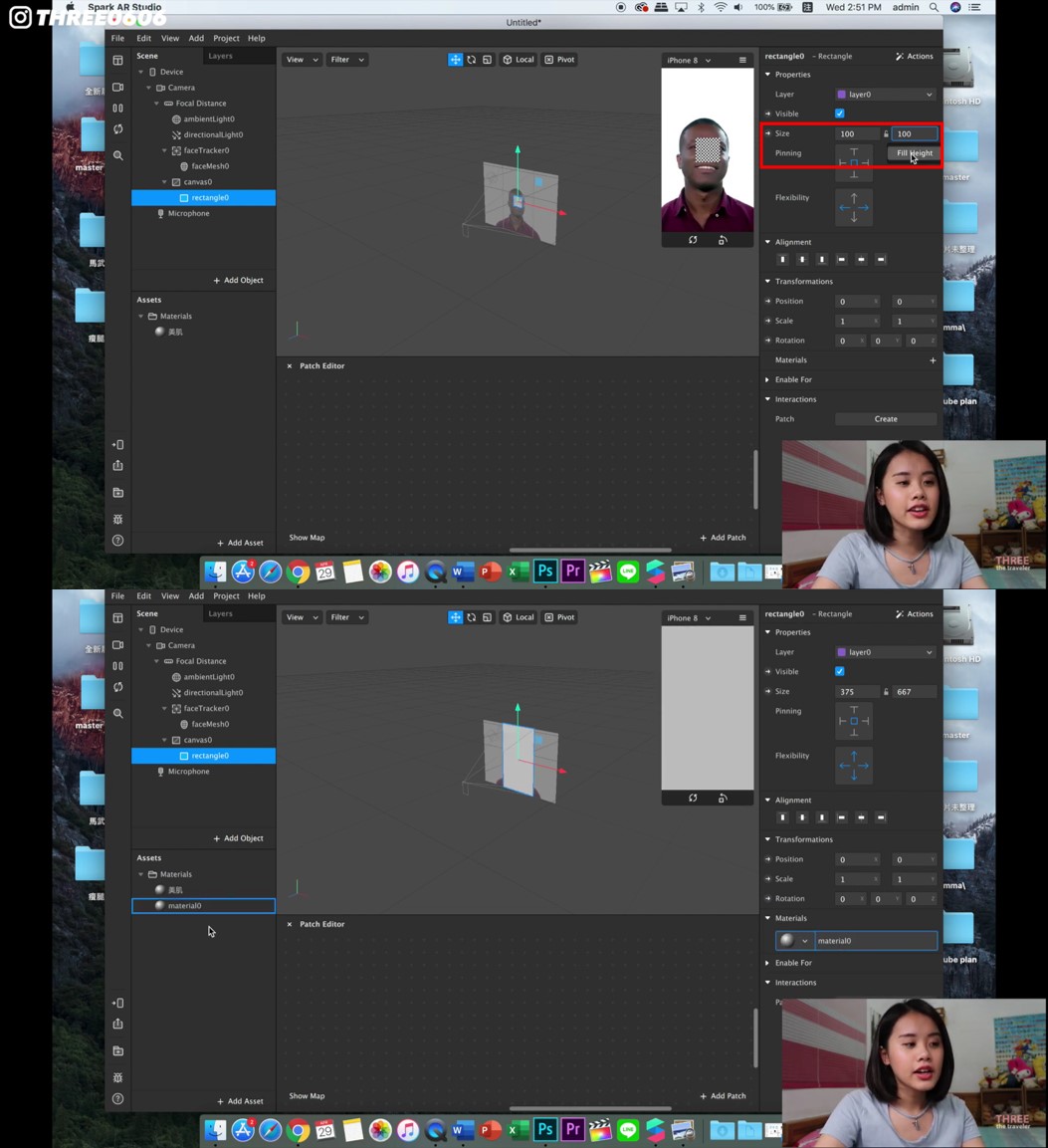
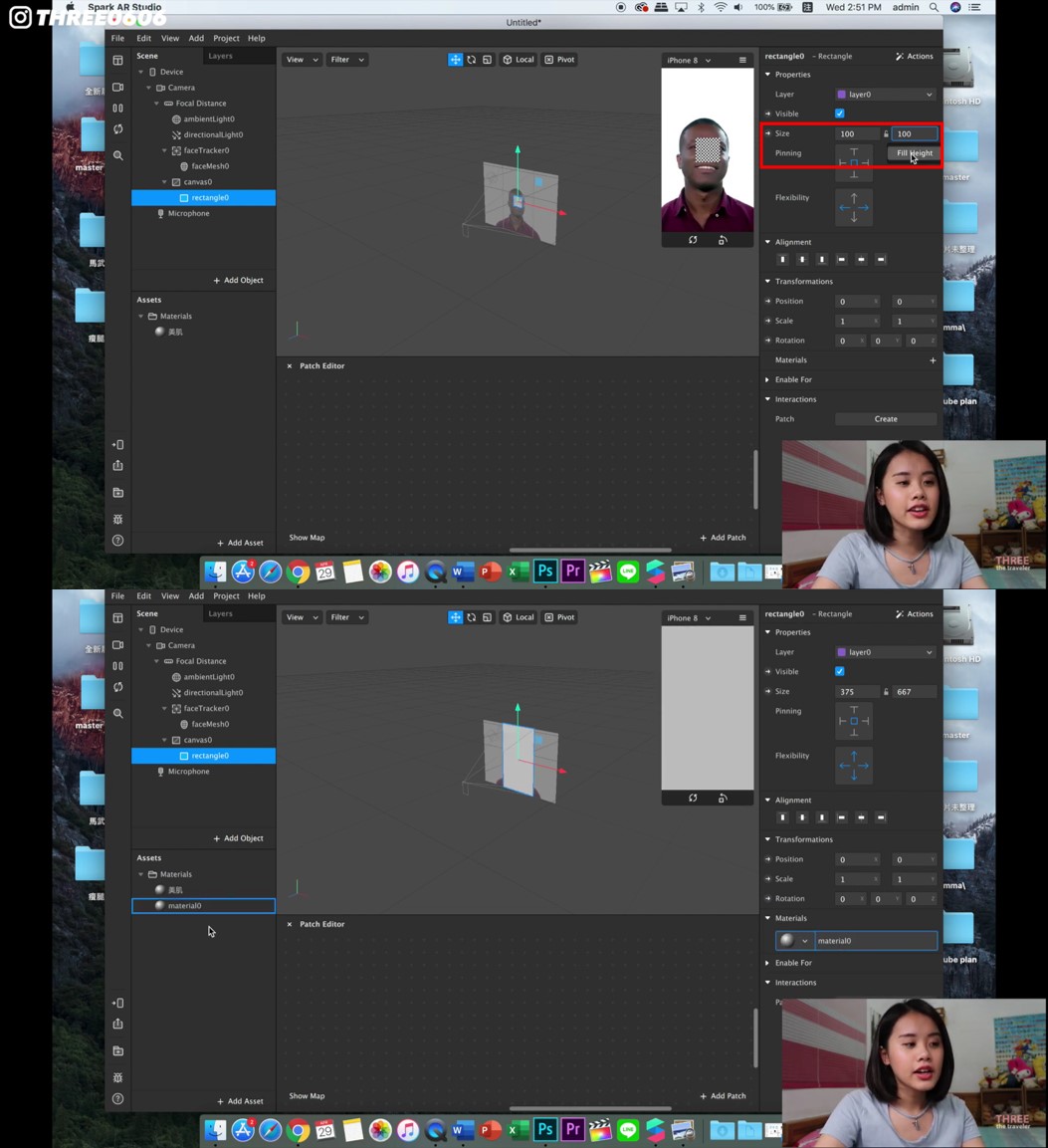
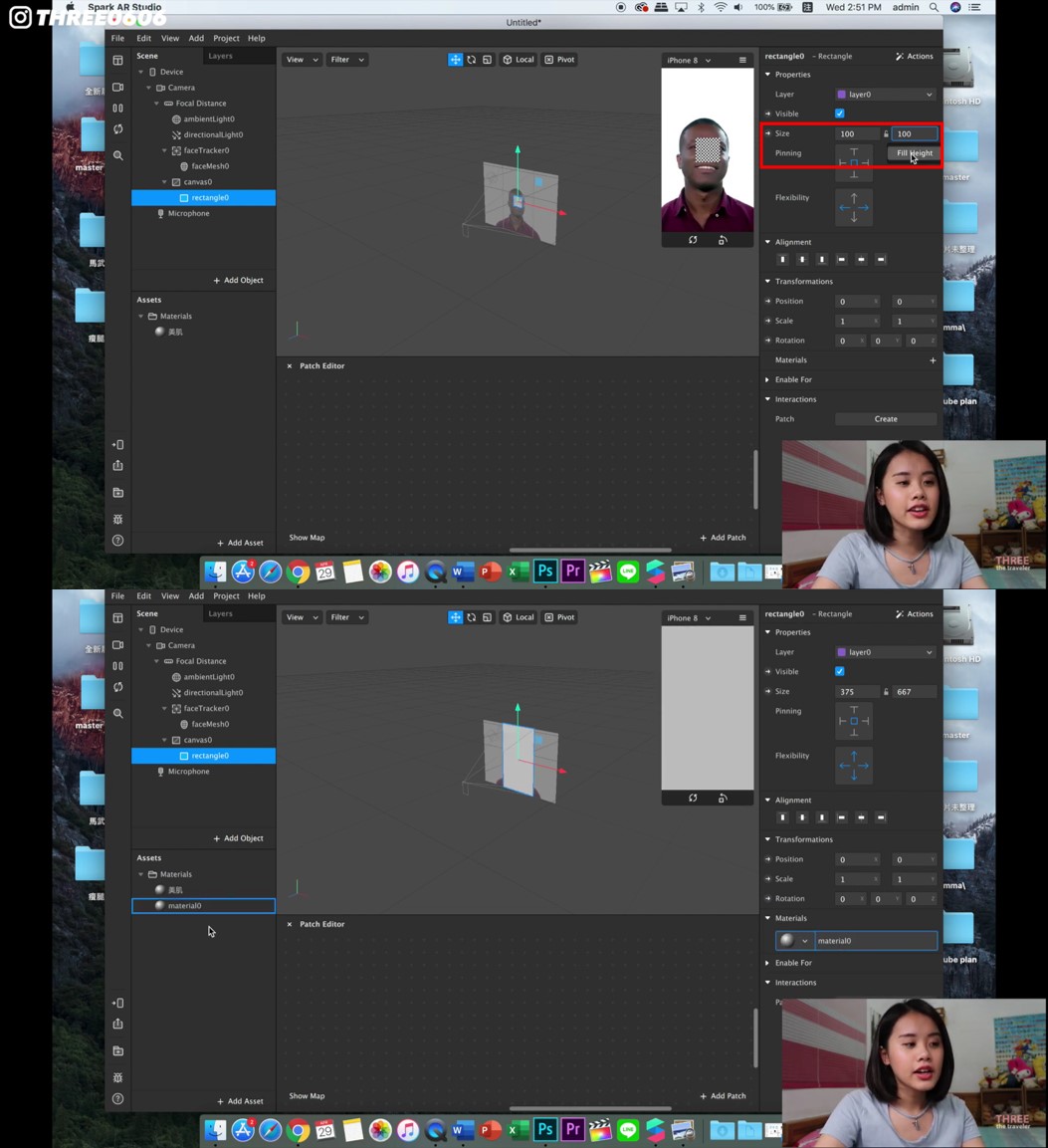
3.添加后会看到动态图上出现小范围的长方形,到右边工具栏找到 “Size”,把尺寸选择 “Full Length”,这样最后出来的滤镜效果便可以填满荧幕。在 “Rectangle” 项目添加 “Materials”,并更名。




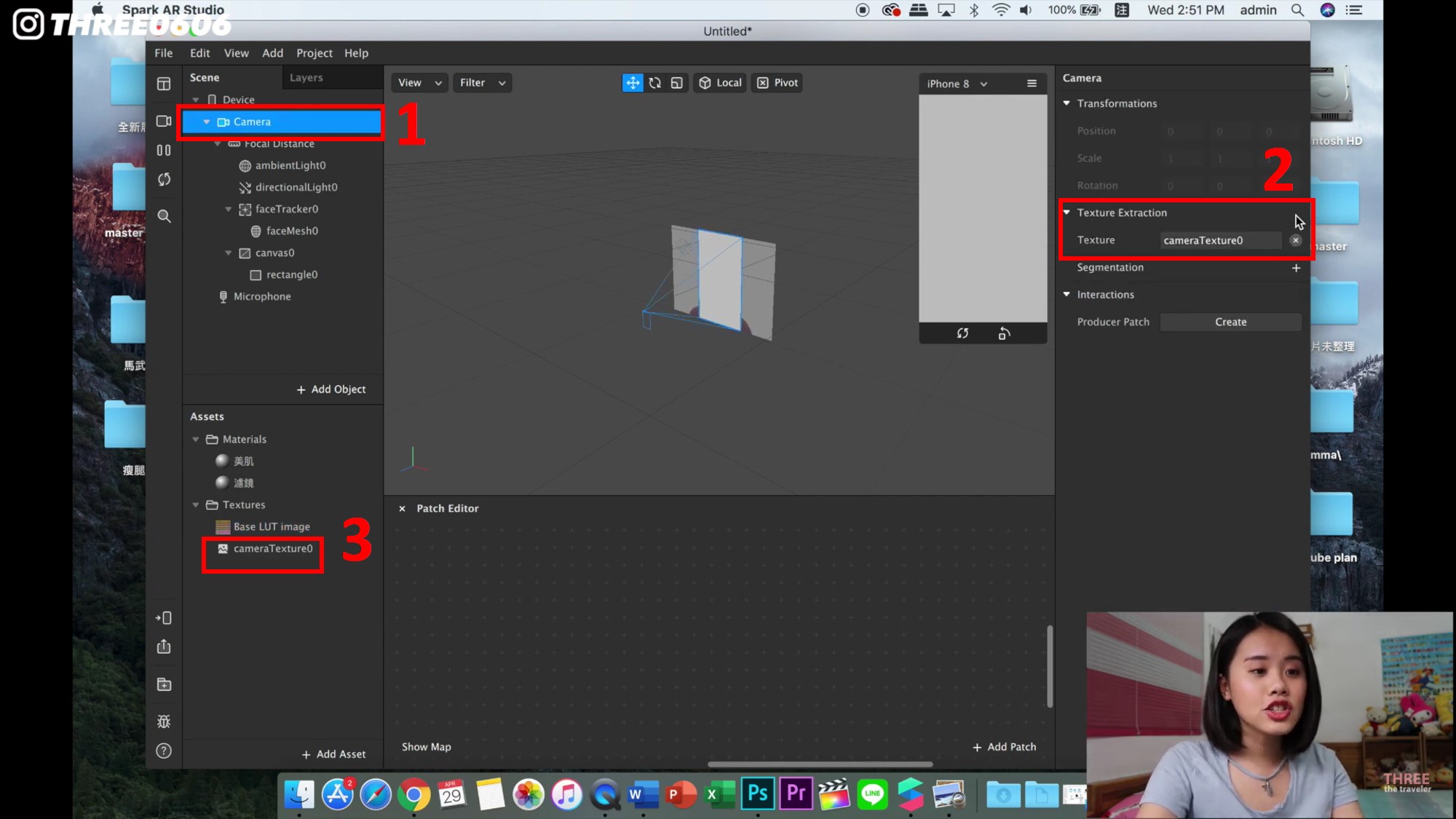
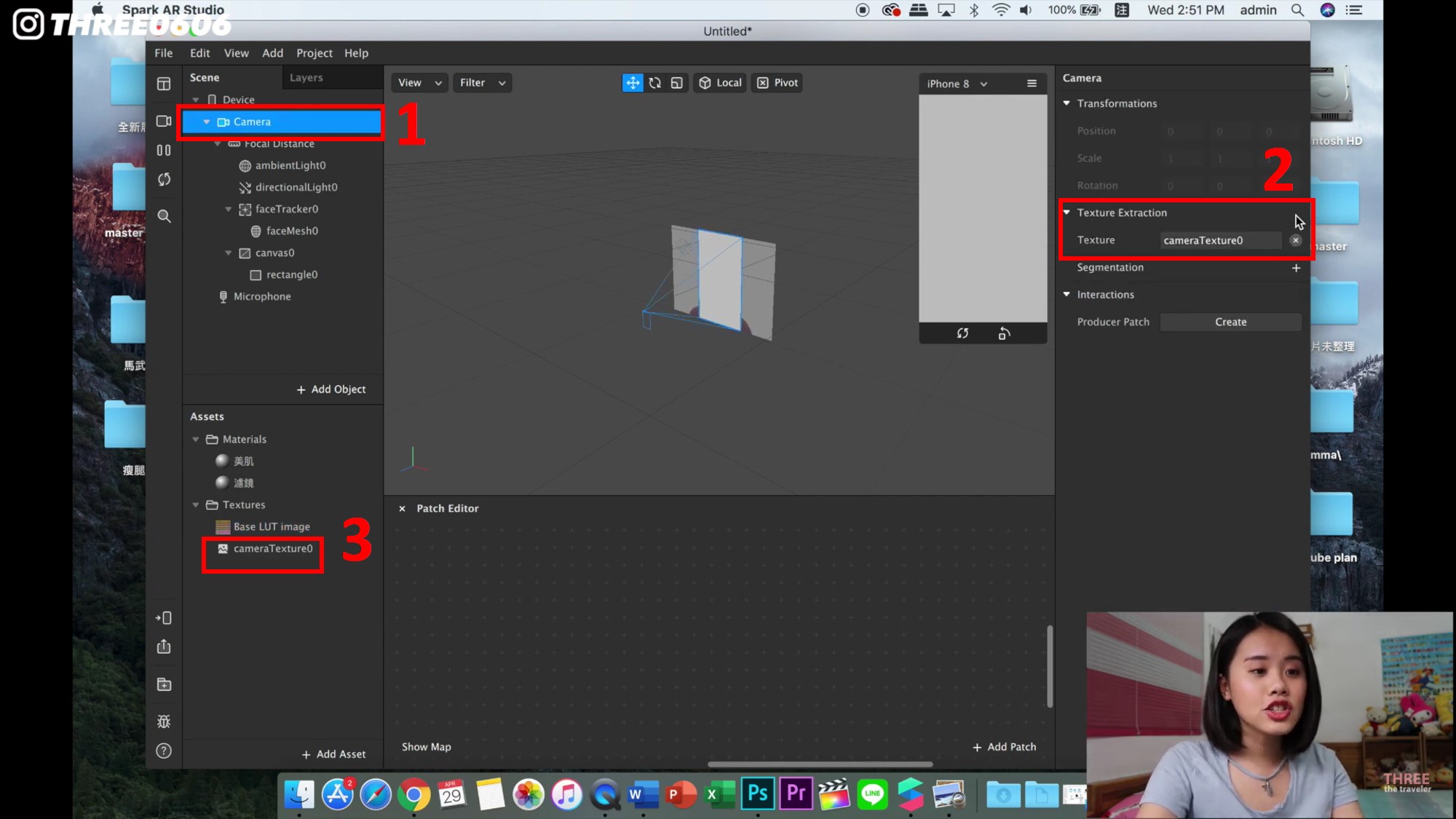
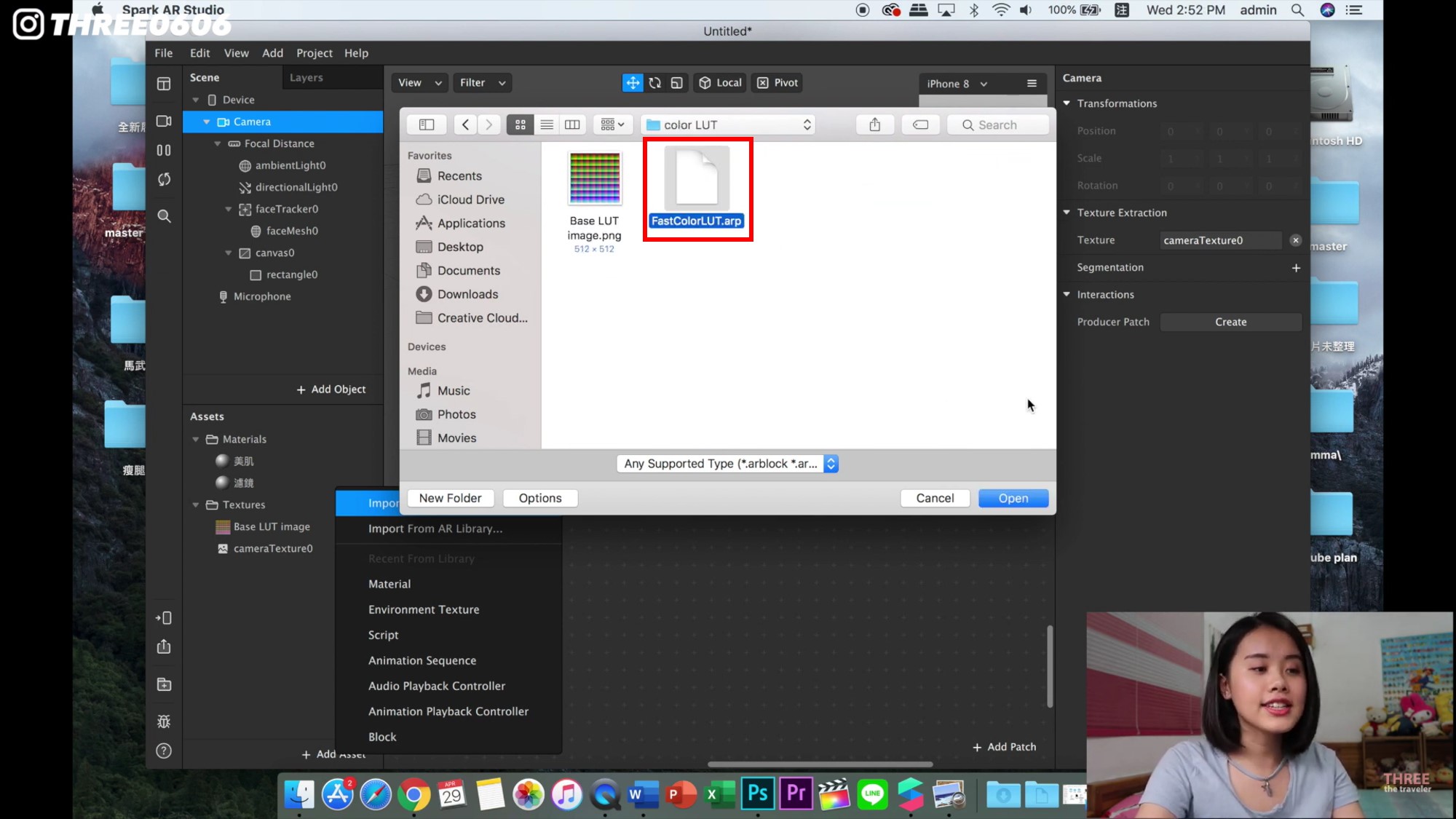
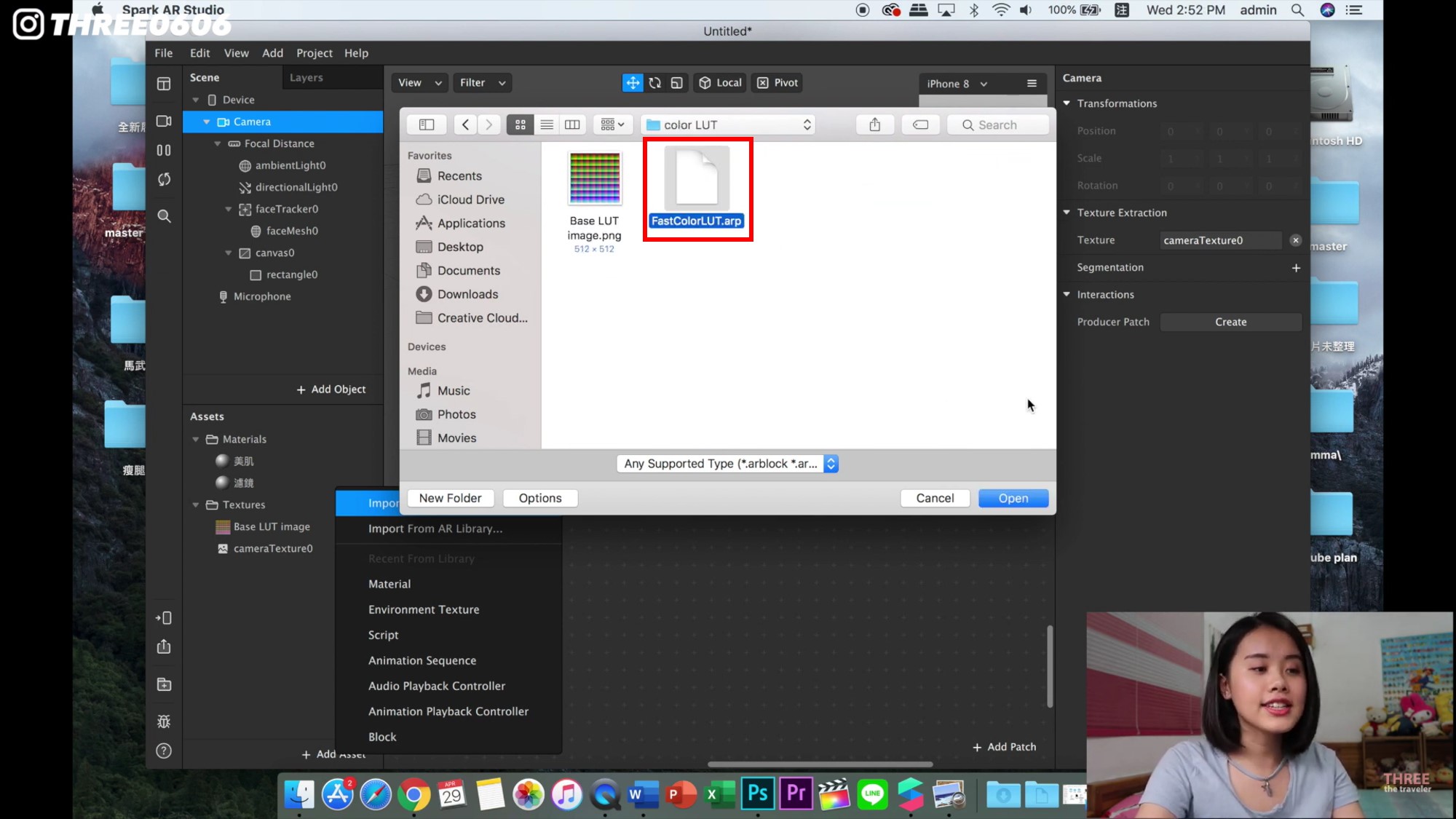
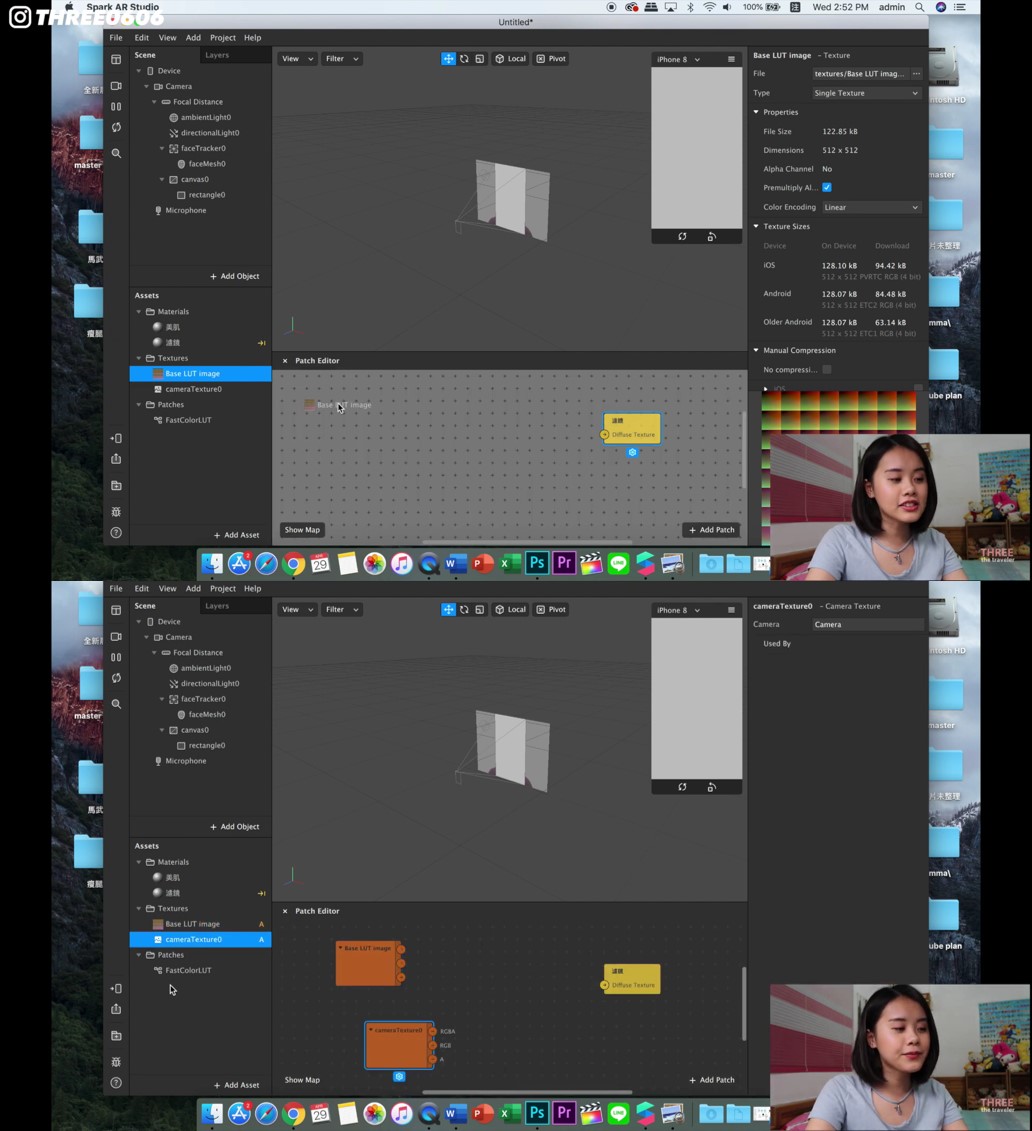
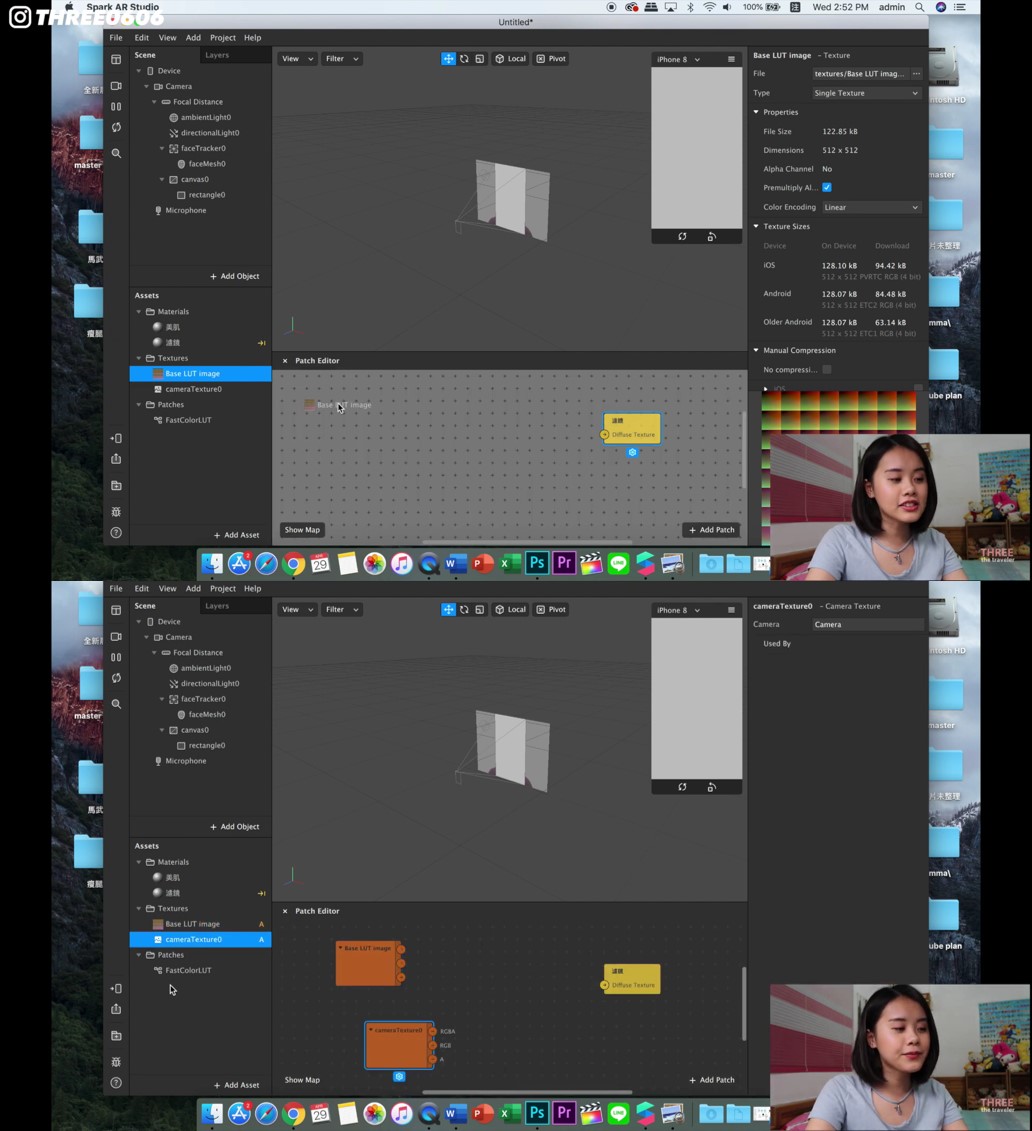
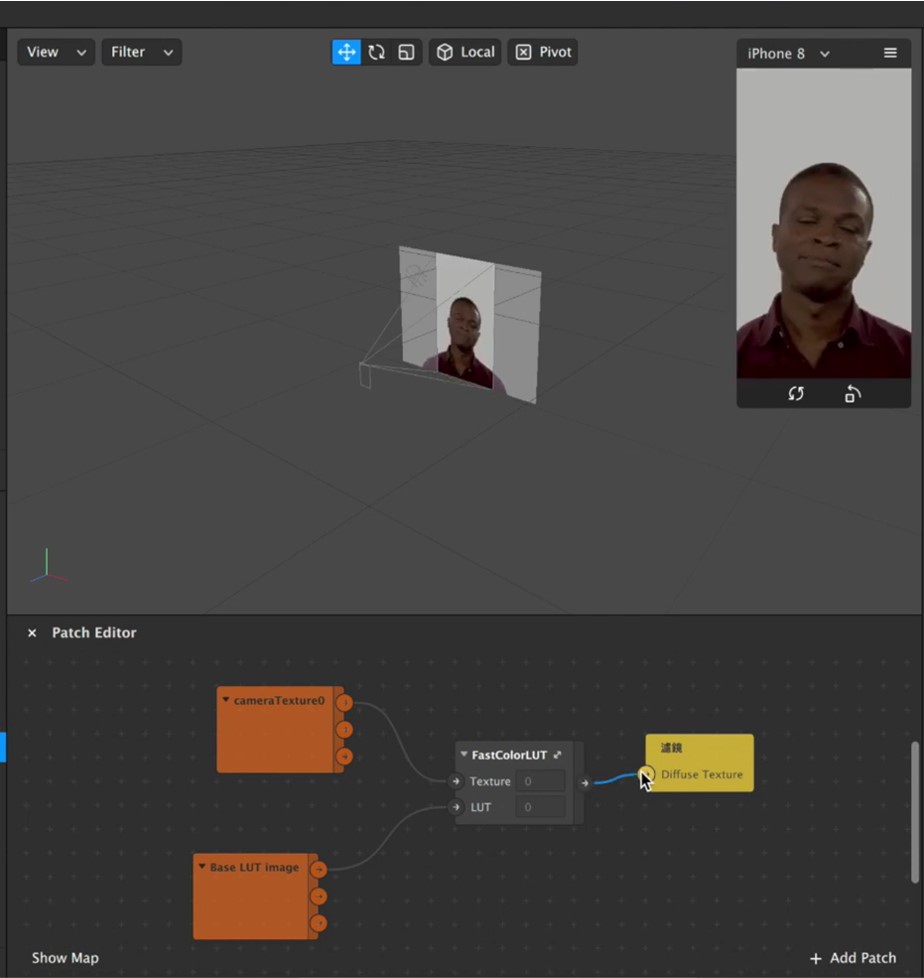
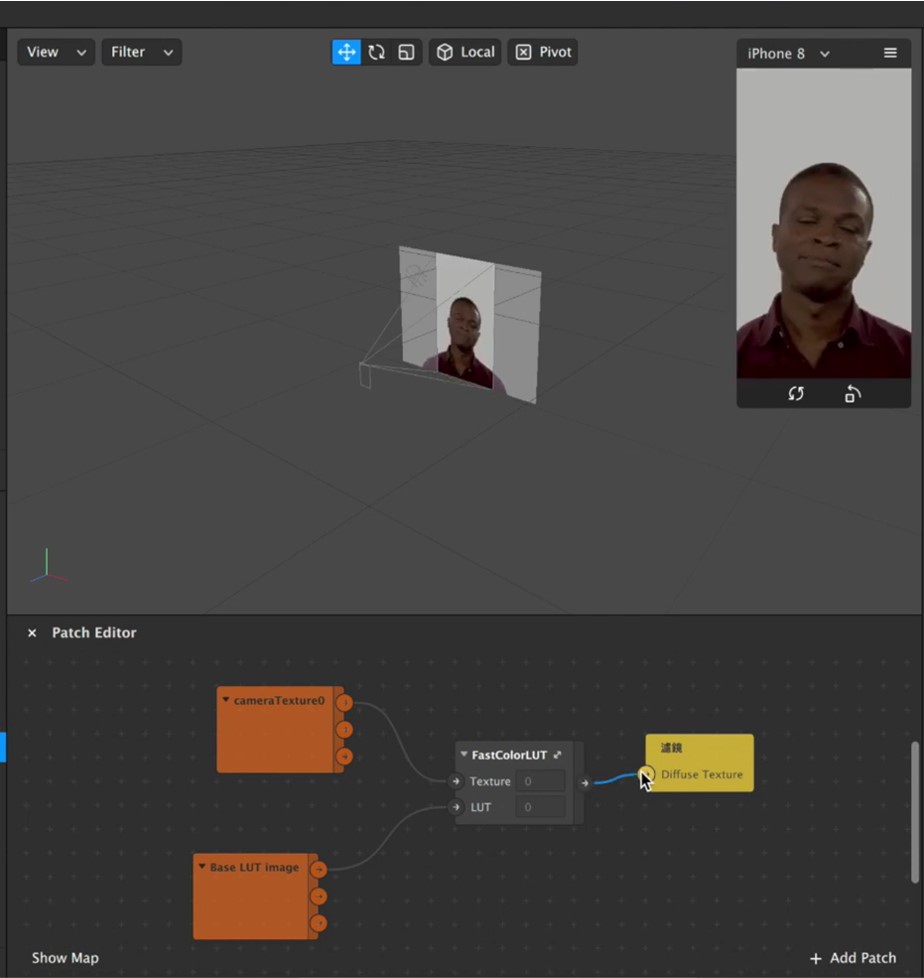
4.把已调好的 LUT 加进来,接着点击左方的 “Camera”,点击右方的 “Texture Extration”,也把 Spark AR 提供的元件——FastColorLUT 添加进来。




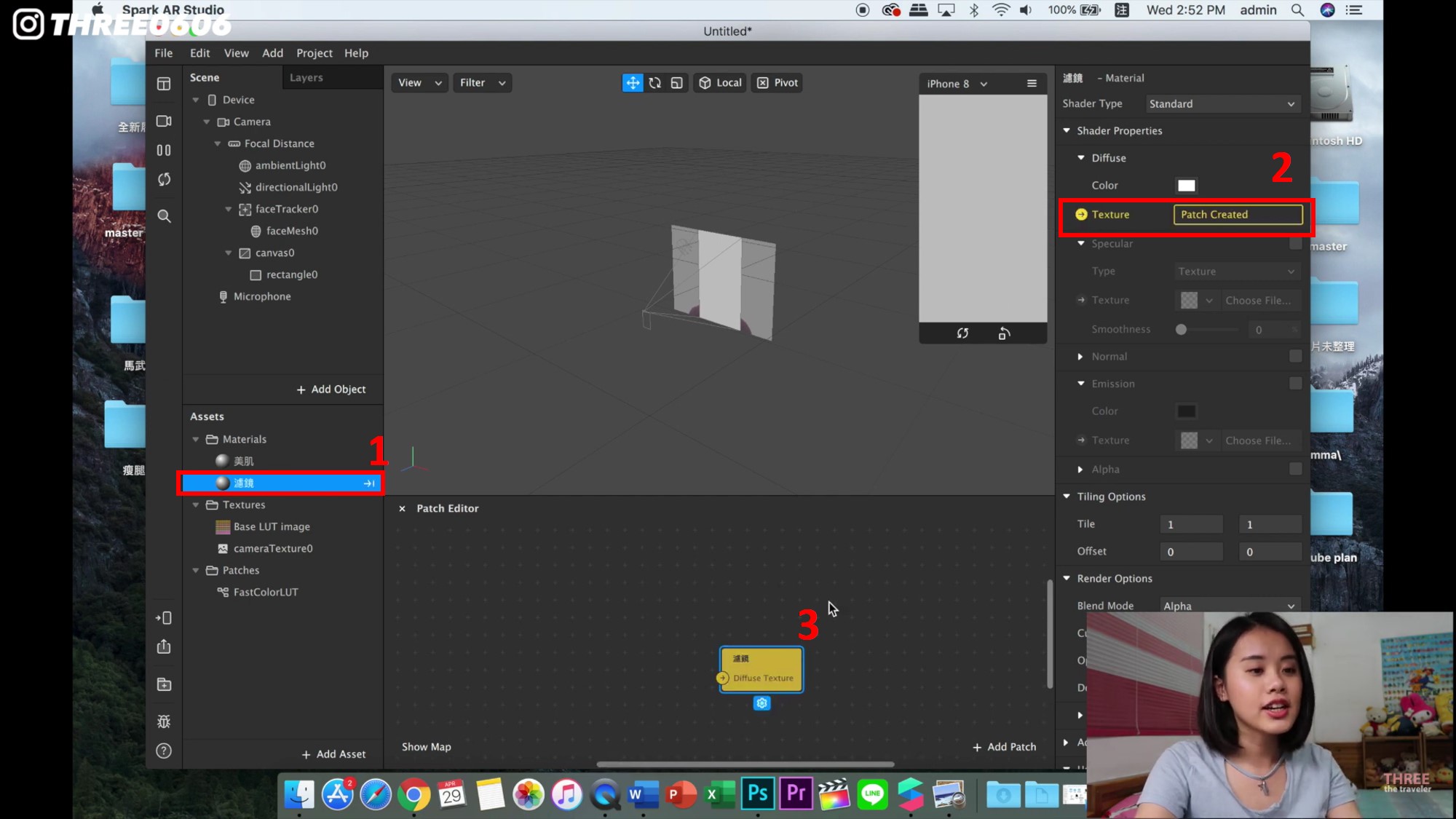
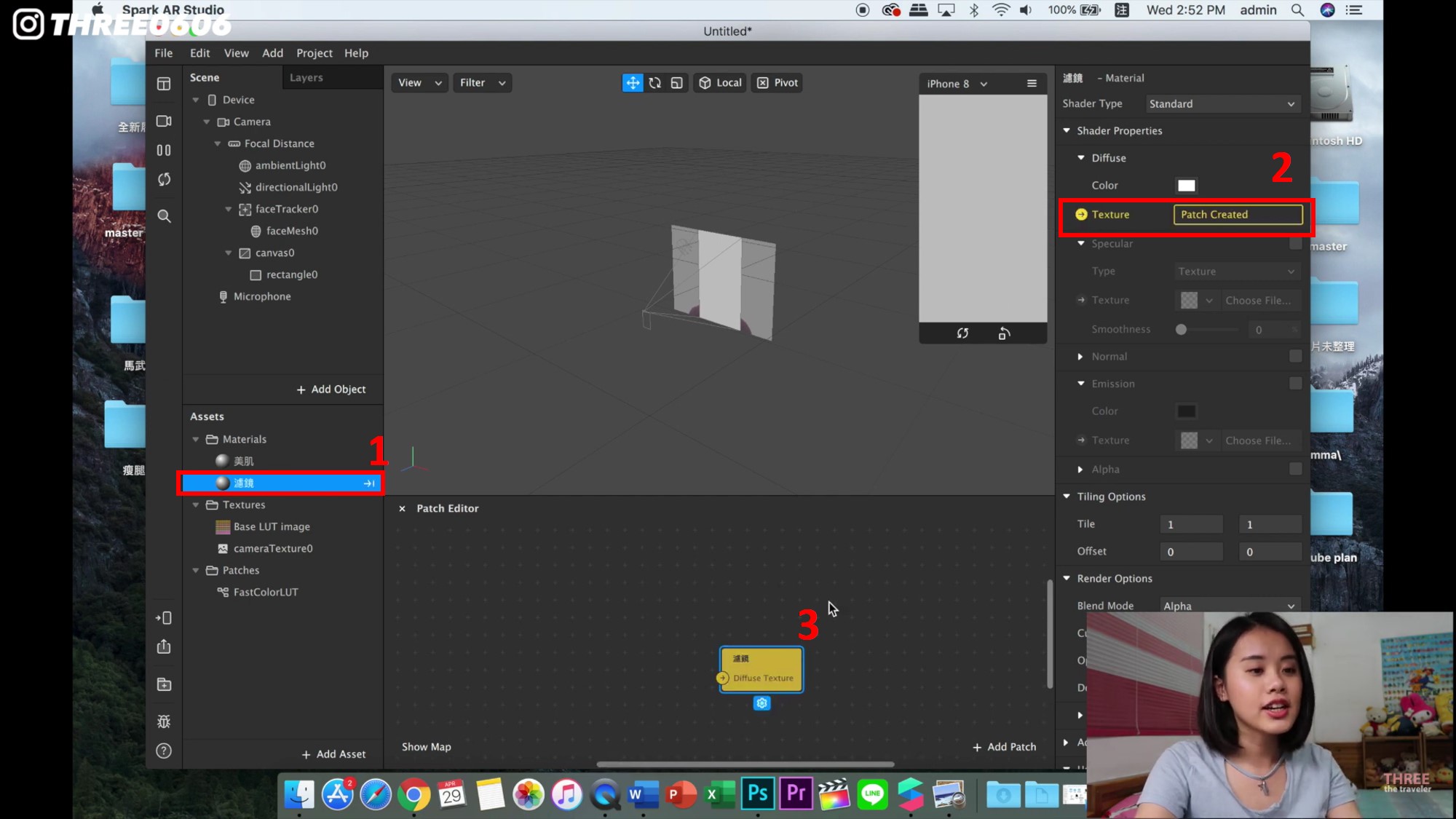
5.点击稍早的 “Rectangle”(影片更名为滤镜),点击右边的 “Texture”,这是主页面底部的操控盘就会看见 Rectangle 加进来了。


6.接着就把刚刚的元件拖拉进操控盘,包括了步骤(4)的已调好的 LUT,Texture Extration 以及 FastColorLUT。


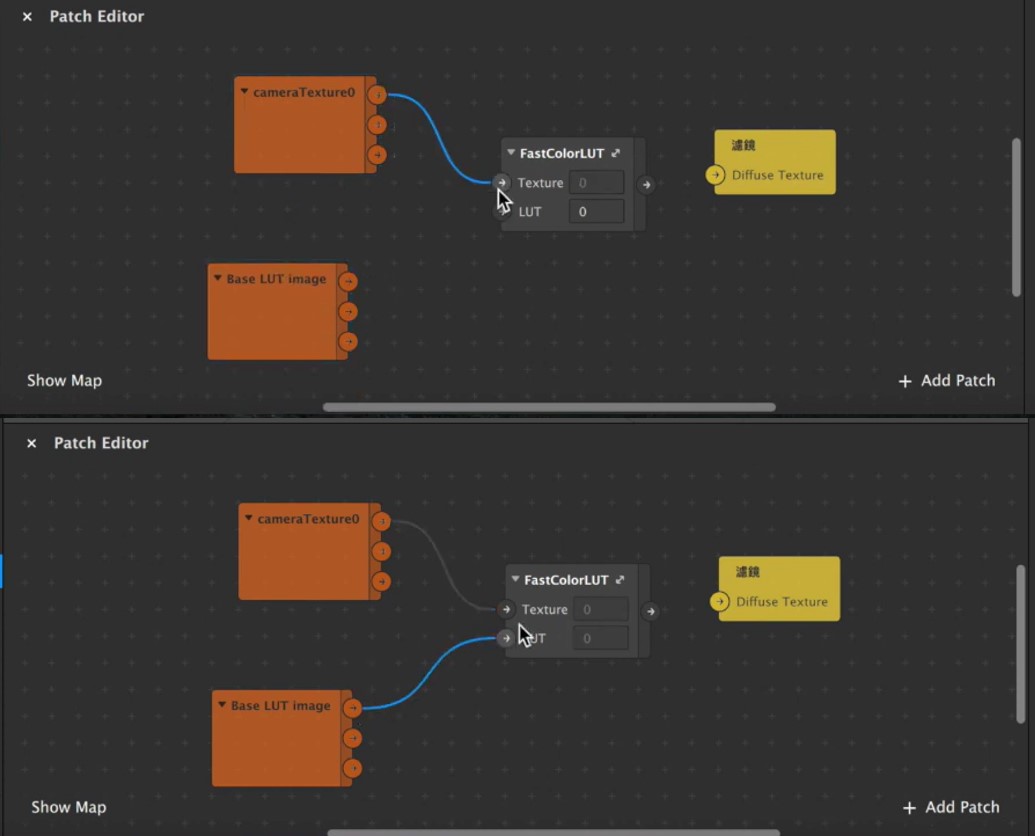
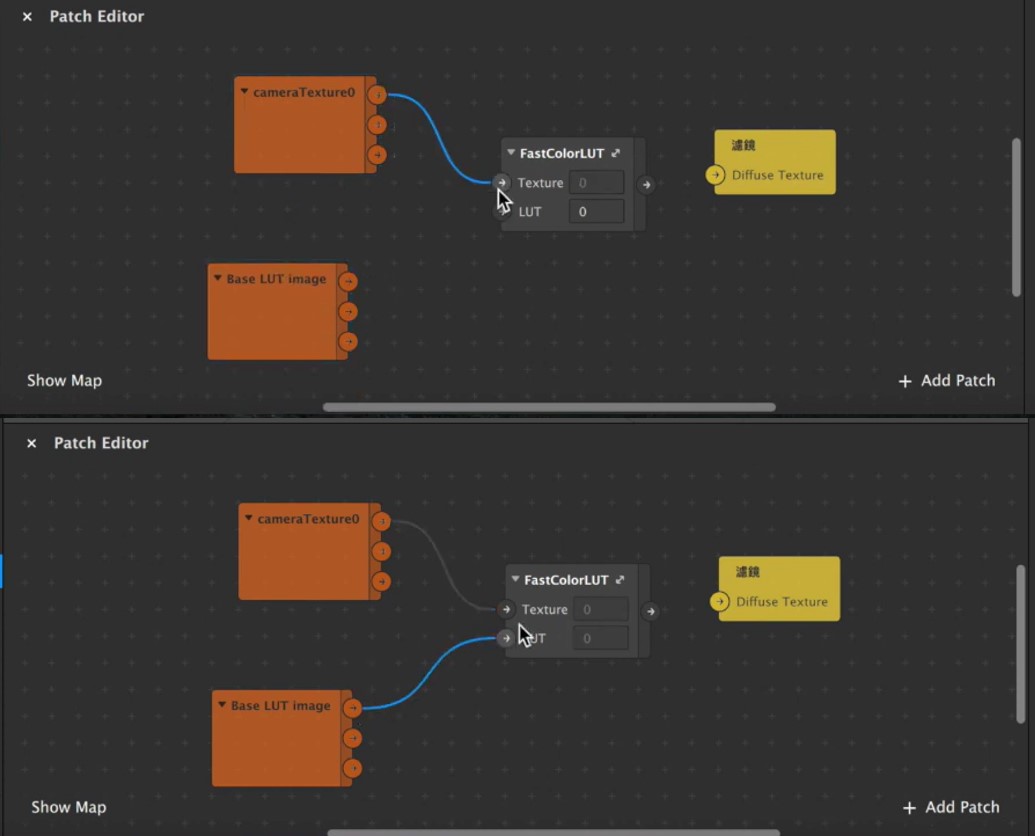
7.这里建议把 FastColorLUT 放到中间,接下来可以开始连线啦!把 cameraTexture 连线到 FastColorLUT 的 Texture 接口;调好的 LUT 连线到 LUT 接口;最后连接滤镜(Rectangle)。连好后荧幕即出现动态预览效果了!




以上提到的LUT元件以及复制贴上的原色盘可以点击这里下载。
【加入字体元素】
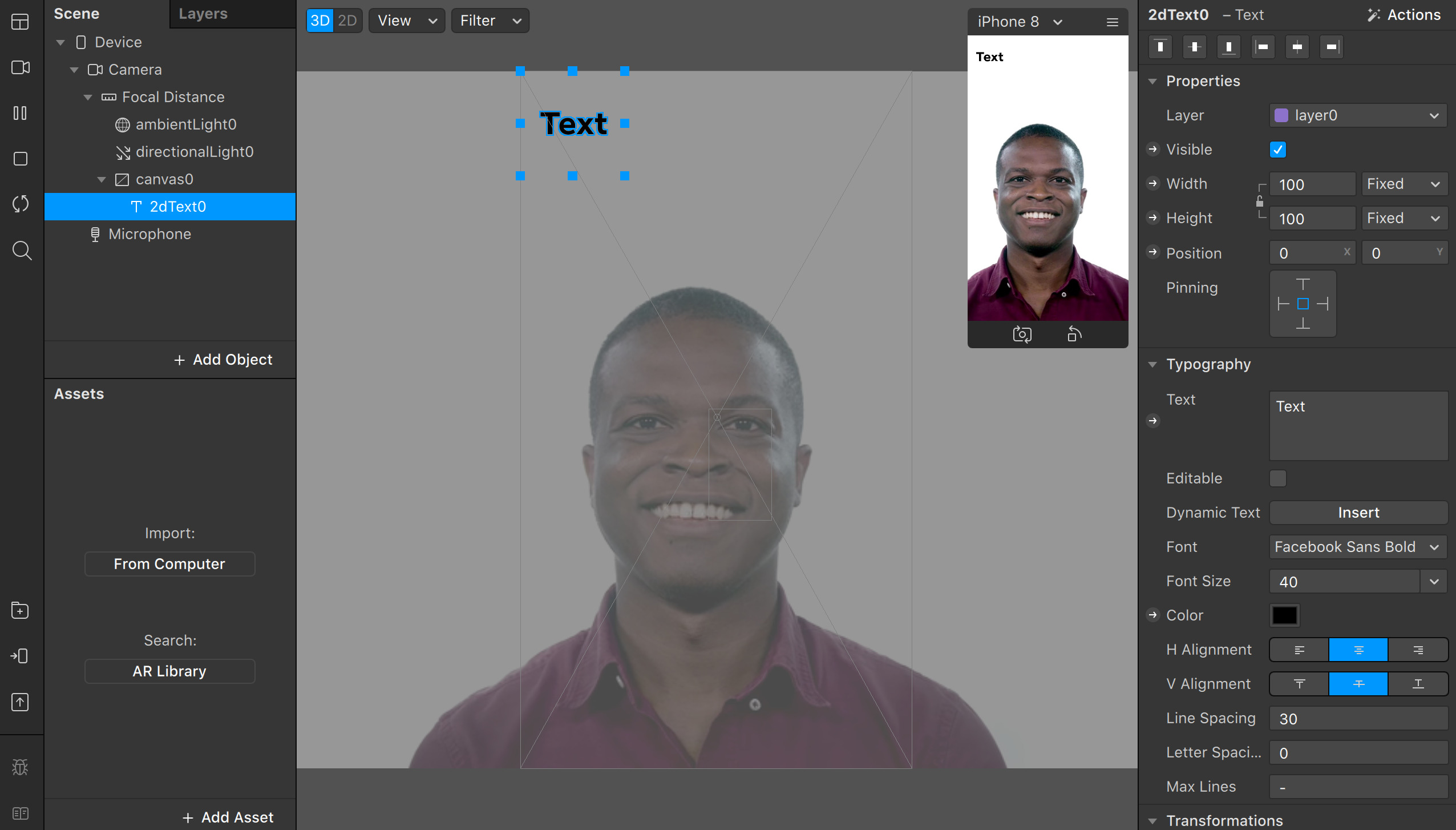
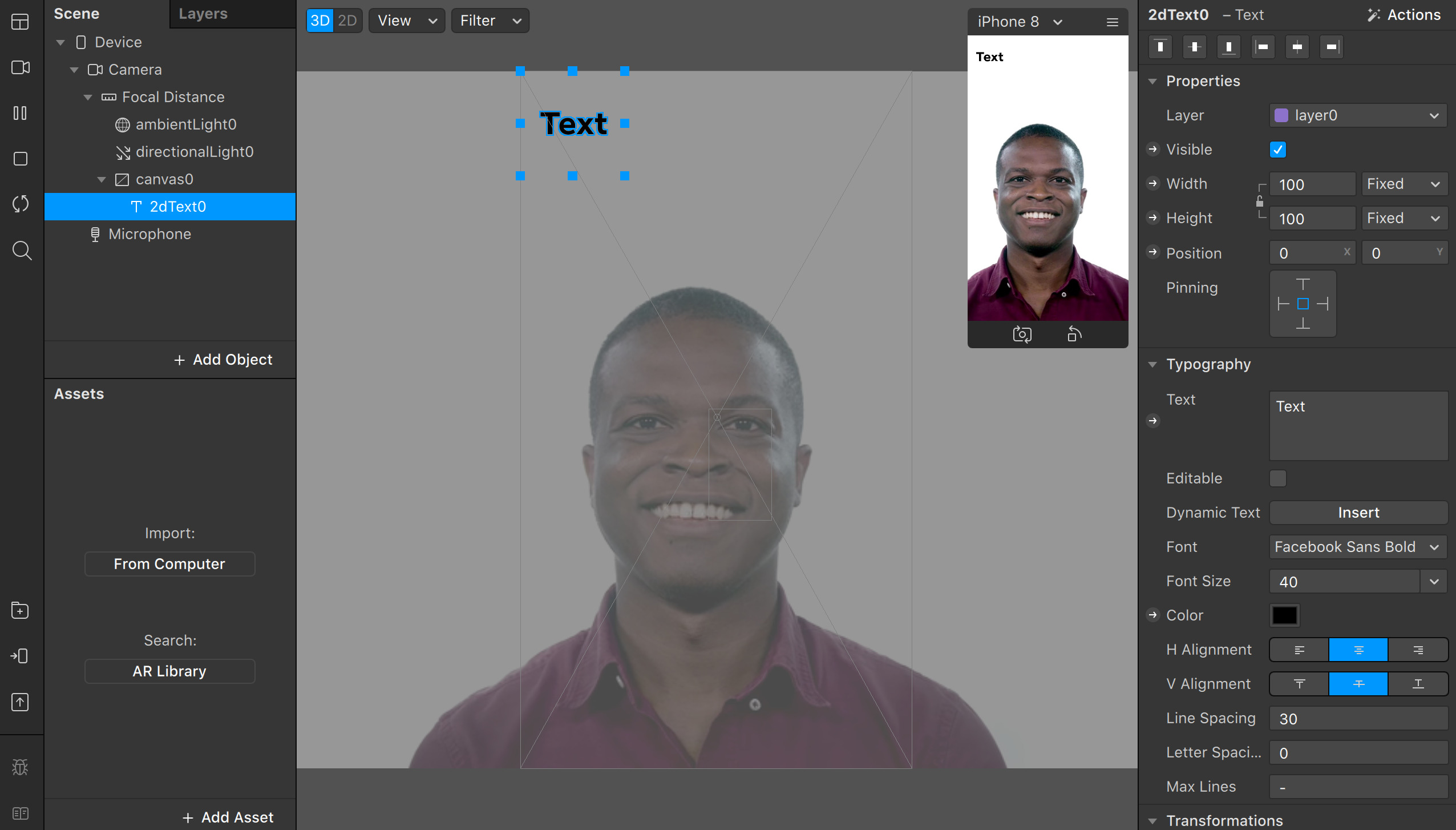
Spark AR也支持直接加入字体哦!前往 “Add Project”,点击 “2D Text”,接着打上想要的字体即可。在这里也可以直接调整字体框的大小,颜色等。另外也可使用软件本身的内建字体,或把自己下载的字体 (.ttf / .otf ) 拉入 “Assets”,点击右边工具栏的 “Fonts” 从而找到并选择刚刚的字体即可。


教学资料源自Youtuber THREE the traveler